uniapp app.vue引入css在APP端不生效

项目设置(并未开启nvue模式)
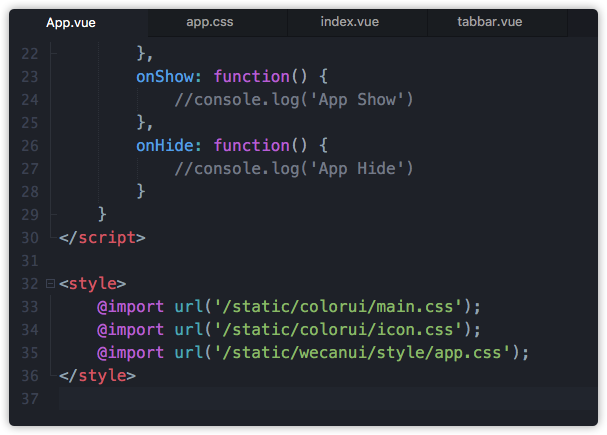
app.vue文件中引入css文件
app端不生效(安卓和IOS都真机测试过,一样没有生效。)
H5端正常
hbx版本 2.6.10.20200403-alpha (macos系统上)
问题
请问,我是哪里写错了吗?我朋友们好像测试都没问题,我电脑上的hbx我卸载重装后,还是如此,前几个hbx版本也是一样的这个问题。
app.vue引入css无效的话,我只能去每个页面的style标签里,再引入一遍,才会生效,但这方法,比较低效率,也不方便后续维护操作。
这个问题,我找了很久的解决方案,都没解决完成,问了好几个朋友,用了他们的方案,还是在APP端不生效。。。
我表示,有点懵。。。。
·回复
试试 ./static
·回复
升级到2.6.12-alpha试试,不行的话可以把你的项目发一下
以上是 uniapp app.vue引入css在APP端不生效 的全部内容, 来源链接: utcz.com/a/16758.html









