选定html中的任意一个节点,什么算法能快速推导出该节点的逻辑位置。
一个示例的的html结构如下:
<html> <header>...</header>
<body>
<div>
<div><a><img src="a.jpg"></a></div>
</div>
<div>
<div><a><img src="b.jpg"></a></div>
</div>
</body>
</html>
选中 <img src="a.jpg">这个节点,有没有什么算法能快速推导出此节点位于“ html-->body(html的第二个子节点)-->div(body的第一个子节点)-->div(div中的第一个子节点)-->a(div中的第一个子节点)-->img ”这个位置,或者得出CSS选择器公式也行。
补充问题:
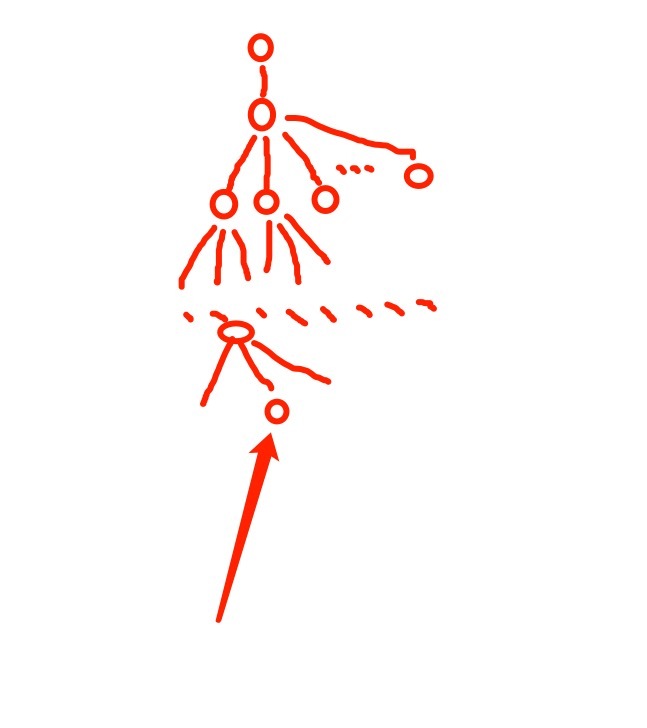
如下图,给定一个子节点,如何快速的判定它的位置。例如:node.getParent().getParent()....

回答:
我自己已经找到答案了
回答:
xpath
/html/body/div[1]/div/a/img
就比如说各种浏览器的调试工具,通过调试工具能选定html页面中的某个元素(标签)
@liang808
就是xpath方法啊,调试工具里右键点某个元素(标签),选 复制XPath
回答:
使用python的lxml库,用之前要先安装一下
具体使用说明可以参考 http://cuiqingcai.com/2621.html
以上是 选定html中的任意一个节点,什么算法能快速推导出该节点的逻辑位置。 的全部内容, 来源链接: utcz.com/a/163551.html