怎么在xadmin的inline中使用ueditor输入框
请教一下,在inline的model中如果存在自定义样式的字段,那么如何让样式在inline中任然有效。
比如这样的model
class A(models.Model): x = UeditorField()
class B(models.Model):
x = models.ForeignKey(to=A, on_delete=modes.CASCAD)
在plugins中也定义了对应的ueditor插件。
# coding: utf-8"""
Created by Lu Jianxin at 2019/03/19 15:40, for any questions contact me with jeeysie@gmail.com.
Some ideas of the file:
0. xadmin集成ueditor插件
"""
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self, **kwargs):
self.ueditor_options = kwargs
self.Media.js = None
super(XadminUEditorWidget, self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
# xadmin字段样式
js = '<script type="text/javascript" src="%s"></script>' % (
settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的静态目录
js += '<script type="text/javascript" src="%s"></script>' % (
settings.STATIC_URL + "ueditor/ueditor.all.min.js") # 自己的静态目录
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
之后我们注册并使用了它, 我在B类的管理器这样来使用它,他是有效的
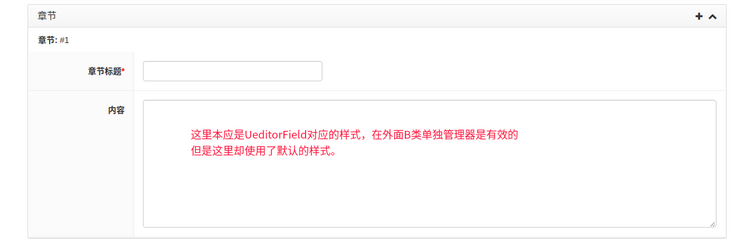
style_fields = {'content': 'ueditor'}但是, 一旦我们将它加入了inlines, 他的style就没有作用了,默认的是TextField的样式
class BInline(object): """
专题内查看编辑章节
"""
model = B
extra = 0
exclude = ('id', 'is_active')
can_delete = False
show_change_link = True
class AAdmin(object):
inlines = (BInline,)
xadmin.site.register(A, AAdmin)
之后在A详情页,新建或者查看inline的B实例时, B却没有样式, 求教怎么将样式作用于inline的B
回答:
class BInline(object): """
专题内查看编辑章节
"""
model = B
extra = 0
exclude = ('id', 'is_active')
can_delete = False
show_change_link = True
style_fields = {'content': 'ueditor'} // 在inline类中,加入哪个字段ueditor样式显示
class AAdmin(object):
inlines = (BInline,)
xadmin.site.register(A, AAdmin)
以上是 怎么在xadmin的inline中使用ueditor输入框 的全部内容, 来源链接: utcz.com/a/158221.html