【CSS】利用css3 translate来代替传统的修改left和top实现动画,触发webkit的GPU加速渲染功能实现流畅的动画效果
这里有什么特殊意义么,是不是完全可以用translateX()代替translate3d()啊?
回答:
增加
http://www.infoq.com/cn/artic...文章比较长,而且没看懂,摘一段
...但我的第一猜测这么做的原因是为了使用translate3d hack。简单来说如果你给一个元素添加上了-webkit-transform: translateZ(0);或者-webkit-transform: translate3d(0,0,0);属性,那么你就等于告诉了浏览器用GPU来渲染该层,与一般的CPU渲染相比,提升了速度和性能。(我很确定这么做会在Chrome中启用了硬件加速,但在其他平台不做保证。就我得到的资料而言,在大多数浏览器比如Firefox、Safari也是适用的)。
但这样的说法其实并不准确,至少在现在的Chrome版本中这算不上一个hack。因为默认渲染所有的网页时都会经过GPU。那么这么做还有必要吗?有。在理解原理之前,你必须先了解一个层(Layer)的概念。
html在浏览器中会被转化为DOM树,DOM树的每一个节点都会转化为RenderObject, 多个RenderObject可能又会对应一个或多个RenderLayer。浏览器渲染的流程如下:
获取 DOM 并将其分割为多个层(RenderLayer)
将每个层栅格化,并独立的绘制进位图中
将这些位图作为纹理上传至 GPU
复合多个层来生成最终的屏幕图像(终极layer)。
这和游戏中的3D渲染类似,虽然我们看到的是一个立体的人物,但这个人物的皮肤是由不同的图片“贴”和“拼”上去的。网页比此还多了一个步骤,虽然最终的网页是由多个位图层合成的,但我们看到的只是一个复印版,最终只有一个层。当然有的层是无法拼合的,比如flash。
2014-6-24 11:04:16@bobscript @f2e
开启3dGPU加速。
效果一样,不过后者会触发浏览器的硬件加速。这篇文章有详解:http://cubefe.com/ipad_web_gp...
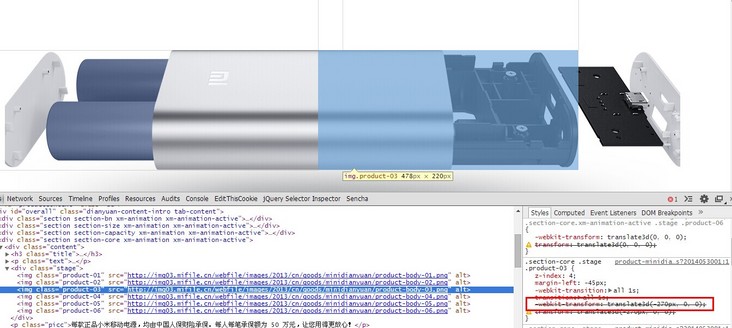
在支持css3的浏览器上开发js动画还是比较轻松方便的。一般来说利用css3 translate来代替传统的修改left和top实现动画,某些情况下能会更好一点。具体原因是能够减少浏览器repait量。经过实践发现translate方法和left,top方法性能上相差无几,都是很差的,全屏的动画repait量无论如何都无法减小。
经过调研发现这种情况可以利用webkit的gpu加速渲染功能实现流畅的动画效果,理论。
简单说下开启gpu加速的一些方法:
1,html5 video,bing首页动态背景使用video的原因之一吧。
2,transition 和 animation(在ipad上使用会开启gpu加速)。
3,-webkit-transform-style:preserve-3d; -webkit-transform: translate3d(0,0,0); 。
4,给元素transform加上translateZ(0px),iScroll采用的方法。
按照上述方法开启gpu加速后,涉及到的区域就会被gpu直接渲染在屏幕对应区域,不用和浏览器进程共享内存和减轻cpu负担是gpu加速的理论原理。
带来的问题:
同时开启gpu加速后也会带来一些额外的问题,首要的应该是设备耗电量会增加,毕竟gpu也开始工作了。其次会出现一些渲染上面的问题,例如被加速部分元素z-index值和未被加速部分之间将无法正常比较。被加速元素如果有position定位的子元素,这些子元素有可能无法渲染到被加速元素以外的区域——left设置成-10000px都会渲染成0px。pc上有些显卡还会出现渲染bug,好在ipad上没这个问题。
以上是 【CSS】利用css3 translate来代替传统的修改left和top实现动画,触发webkit的GPU加速渲染功能实现流畅的动画效果 的全部内容, 来源链接: utcz.com/a/156226.html