【CSS】chrome压缩图片显示时会导致图片模糊(background-size:cover/contain/100% auto)
demo:http://118.31.129.3/static/pa...
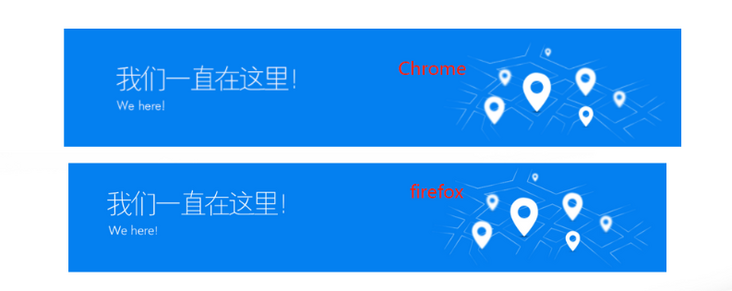
打开控制台,对背景图片加入样式:background-size:cover,然后在firefox和chrome下对比,就能发现chrome下背景的模糊(前提是改变浏览器可视区宽度小于1900px,因为图片是1900px宽的)
别问我为嘛在意细节,别人要求的...
回答:
试试添加如下CSS属性:
image-rendering: -webkit-optimize-contrast;以上是 【CSS】chrome压缩图片显示时会导致图片模糊(background-size:cover/contain/100% auto) 的全部内容, 来源链接: utcz.com/a/156223.html





