【CSS】如何将网页CSS背景图高斯模糊且全屏显示
以Path为代表的,展示了这种背景图模糊并全屏显示的方法,而且会根据屏幕分辨率放大缩小。
这种效果应该怎么实现呢?
回答:
高斯模糊是PS、FW图片处理工具搞的。
全屏显示的方法
1:使用CSS
.bg { background-image:url(scale.jpg);
-moz-background-size: 100% 100%; /* Firefox 3.6 */
-o-background-size: 100% 100%;/* Opera 9.5 */
-webkit-background-size: 100% 100%;/* Safari 3.0 */
background-size: 100% 100%;/* Firefox 4.0 and other CSS3-compliant browsers */
-moz-border-image: url(scale.jpg) 0; /* Firefox 3.5 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='scale.jpg', sizingMethod='scale');/* for < ie9 */
}
2:使用 IMG 标签
<img class="stock" style="position: absolute; top: 0px; left: 0px; height: 100%; width: 100%;" src="default.jpg">补充方法
3:使用 CSS3 的背景 Cover
.bg { background: #000 url(scale.jpg) no-repeat center center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
回答:
如果不考虑兼容问题,可以参考css3的高斯滤镜。暂时只有webkit内核的浏览器支持,并且资源占用较大。如果要兼容,也只有把图片先高斯模糊了。
-webkit-filter: blur(10px)


回答:
filter: blur(10px);但是这样会把内容也模糊掉,所以你需要在内容里单独建一个div来放背景图片,相对于内容元素进行绝对定位,占满整个父元素,不过z-index要设置负值,这样才不会覆盖其他元素;
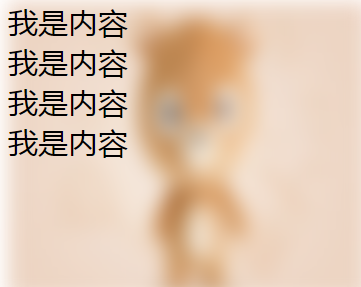
示例:
代码(图片地址自己替换哦):
<style> .backgroundImageFilter,
.container {
width: 360px;
height: 300px;
font-size: 30px;
}
.container {
margin: 0 auto;
position: relative;
}
.backgroundImageFilter {
position: absolute;
background-image: url(images/bear.png);
background-repeat: no-repeat;
background-size: 100% 100%;
background-position: center;
z-index: -1;
transition: filter 1s;
}
.container:hover .backgroundImageFilter {
filter: blur(10px);
}
</style>
<div class="container">
<div class="backgroundImageFilter"></div>
我是内容 <br>
我是内容 <br>
我是内容 <br>
我是内容 <br>
</div>
以上是 【CSS】如何将网页CSS背景图高斯模糊且全屏显示 的全部内容, 来源链接: utcz.com/a/156097.html