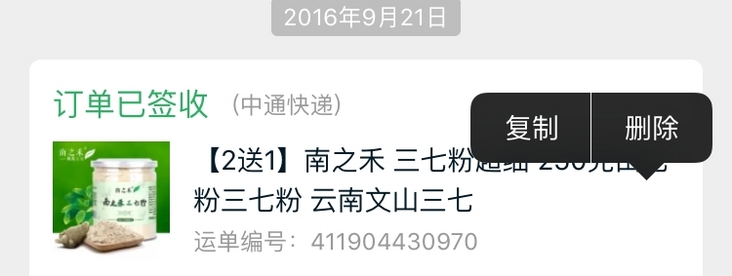
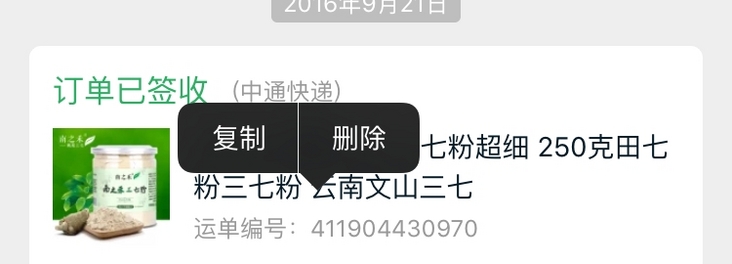
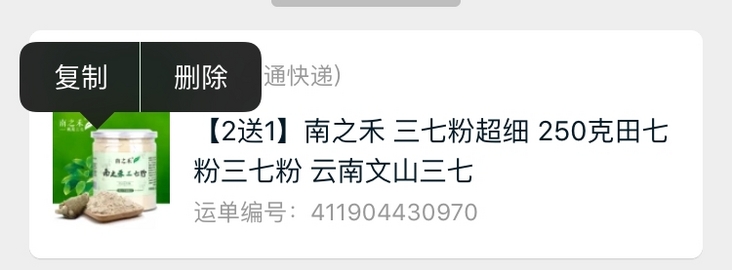
【CSS】长按手机屏幕出现一个div,还可以根据点按位置控制div的显示方式
web项目,我在做这种效果的时候,是监听zepto的e的位置,把div的位置放在手指的右上角,但是看到X宝,如果好像这种div的形状和位置有点关系,该如何控制呢。这个范围该如何把控呢?可能是自己对这个e的位置理解不够。求解答。


回答:
对特定div做事件绑定,然后根据点击的位置,放置弹出的div
回答:
zepto 貌似有个长按事件呀,然后在那个事件函数里面 通过 e.client 的位置来确定显示的方位呀
回答:
touch事件不是有pageX,pageY什么的属性吗,根据这几个属性给div定位
以上是 【CSS】长按手机屏幕出现一个div,还可以根据点按位置控制div的显示方式 的全部内容, 来源链接: utcz.com/a/155230.html