【CSS】这个网站的banner下拉效果如何实现的
http://www.ssg.com/event/even...
这个欧巴网站的顶部banner
闪的太快,具体过程是什么样的。
如果这个过程我使用一个div实现,就一个。背景图是如何搞的呢。视觉给了两个图,一个100px高的一个400px高的。图里还有个按钮,点击那个按钮才可以。以前用过background:center 可以做到无论屏幕多大 都能把主要的图放在中间,但是如果用img标签的话呢?那个点击按钮 如何实现其位置呢?
回答:
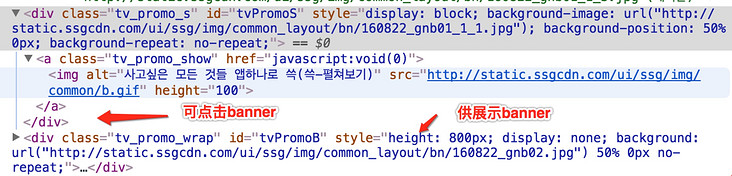
请仔细看它那个页面源码,不是像你说的点击什么按钮,它根本就是做成整个图片可点击的:
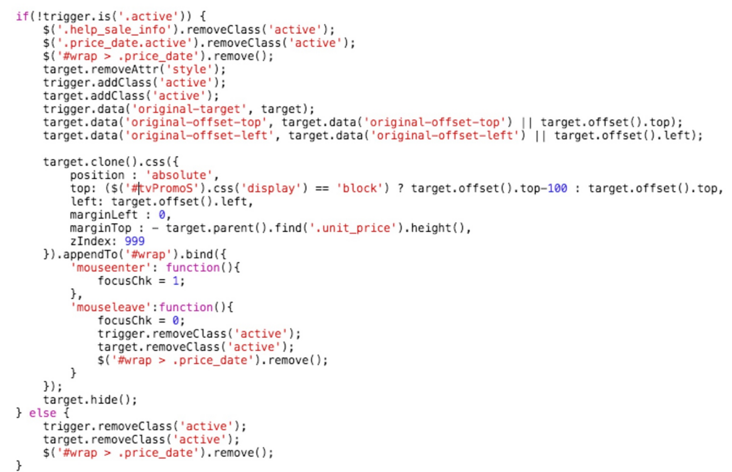
js代码:

回答:
两张图完全够了。一个元素做banner,按钮部分分别定位一个元素,绑定点击事件,再做点击的时候切换图片,改变banner的高度再做弹性就OK了
以上是 【CSS】这个网站的banner下拉效果如何实现的 的全部内容, 来源链接: utcz.com/a/155215.html





