【CSS】appearance 是否已废除??
<style> span {
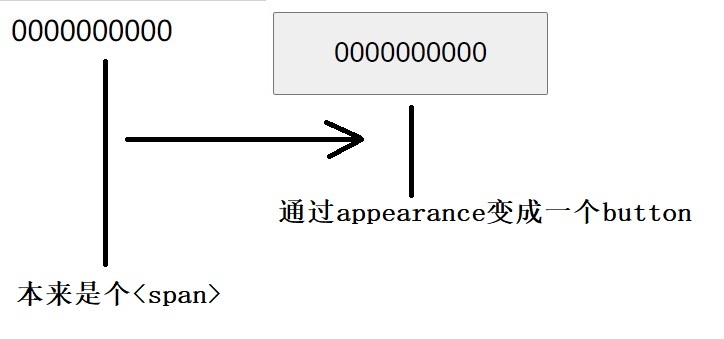
appearance: button;
-moz-appearance: button;
-webkit-appearance: button;
}
</style>
<span>0000000000</span>
我本机试验 chrome90/firefox87 均无效。
但往上搜索的资料都告诉我有效,最近的资料是2017的。
这个属性是否还存在???
回答:
https://www.chromestatus.com/features/5070237827334144
根据 chrome 的 features 记录
-webkit-appearance keywords for arbitrary elements
Changes -webkit-appearance keywords to work only with specific element types. If a keyword is applied to a non-supported element, the element has the default appearance.历史回答(不正确)
Can I use : appearance
根据信息,chrome90 / firefox87 确认都是支持的
MDN 档上写的 all element
但是根据 w3c 文档的描述,并不是针对所有元素
While the way most elements in a document look can be fully controlled by CSS, widgets are typically rendered by UAs using native UI controls of the host operating system, which can neither be replicated nor styled using CSS.
The term widget in this specification denotes elements that can have native appearance, meaning that they are rendered like analogous native widgets or controls of the host operating system or platform, or with a look and feel not otherwise expressible in CSS. It is up to the host language (e.g., HTML [HTML]) to define which elements can have native appearance.
以上是 【CSS】appearance 是否已废除?? 的全部内容, 来源链接: utcz.com/a/155201.html