【CSS】cropper.js如何设置裁剪区域的宽度高度和图片的宽度高度
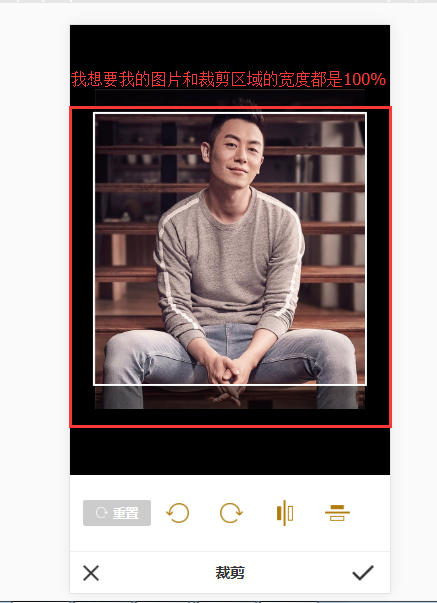
我现在使用的是cropper.js图片裁剪插件,是移动端上使用,我想要设置图片的宽度是屏幕的宽度,高度auto,裁剪的框框和区域也是屏幕的宽度,是一个正方形,请问如何设置呢,我使用setCropBoxData和setCanvasData没有效果,感觉是我写的有问题,但是又不知道问题出在哪,请问有知道的嘛,在线等 这是我现在的效果图
这是我现在的效果图

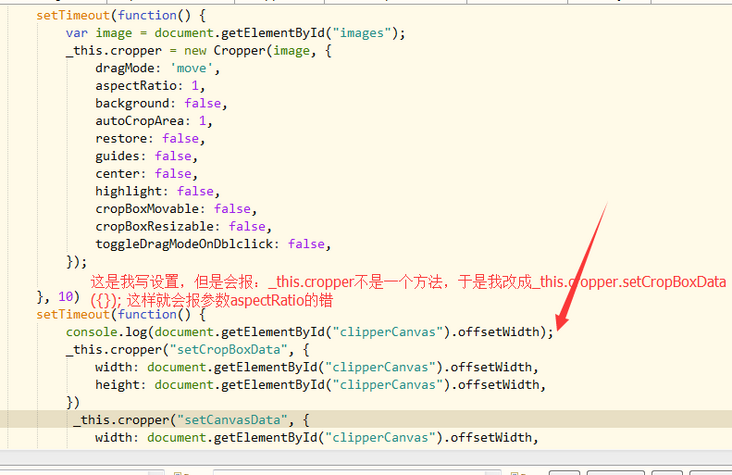
这是实例化部分的代码
回答:
cropper.setCropBoxData({ width: 200,
height: 200,
top: 0,
left: 10
})
以上是 【CSS】cropper.js如何设置裁剪区域的宽度高度和图片的宽度高度 的全部内容, 来源链接: utcz.com/a/155112.html









