【CSS】请问手机端的背景与固定二维码的响应式应该怎么写

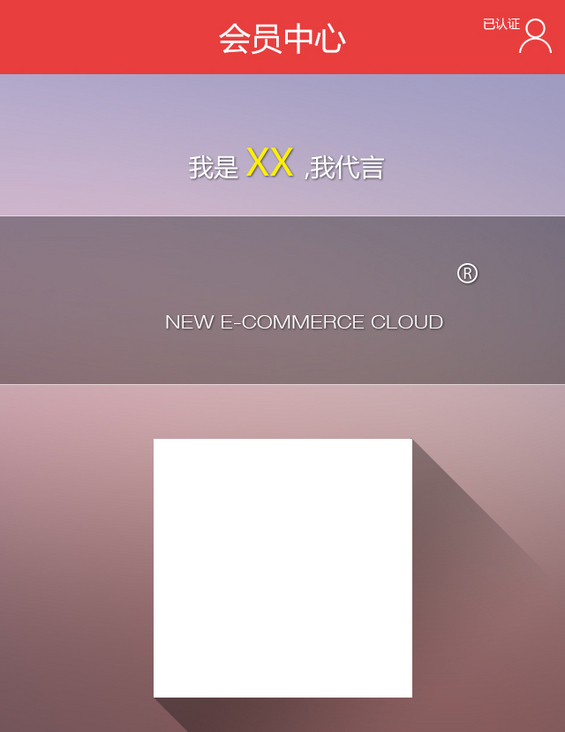
类似于这种,二维码是后期程序自动生成,在手机上要全屏,我是将背景放在img标签里,宽度100%,让容器的高度和图片高度一样,然后二维码绝对定位根据背景大小确定宽高和定位,可每次计算都好麻烦,这种应该怎么做。
回答:
背景设置为100%显示,你可以根据一个固定值比如640px吧,算出二维码的宽度和margin-top,最后换算成相应的百分比、图片居中就ok了
回答:
可以使用背景的background-cover来设置背景,至于二维码的居中不知道是一定的位置左右居中还是整个屏幕的居中,如果是某个高度的左右居中的话,可以用绝对定位,设置下bottom的值,然后左右的话设置下left:50%;加上margin-left:宽度/2px;就能实现左右居中。
如果是整个屏幕的居中的话,左右还是按照上面的方法,上下居中也可以按照左右居中的方法来实现。
以上是 【CSS】请问手机端的背景与固定二维码的响应式应该怎么写 的全部内容, 来源链接: utcz.com/a/155062.html