http基础知识,你真的都会了吗
http定义
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是在应用层,HTTP默认端口号为80
HTTP工作原理
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
请求报文
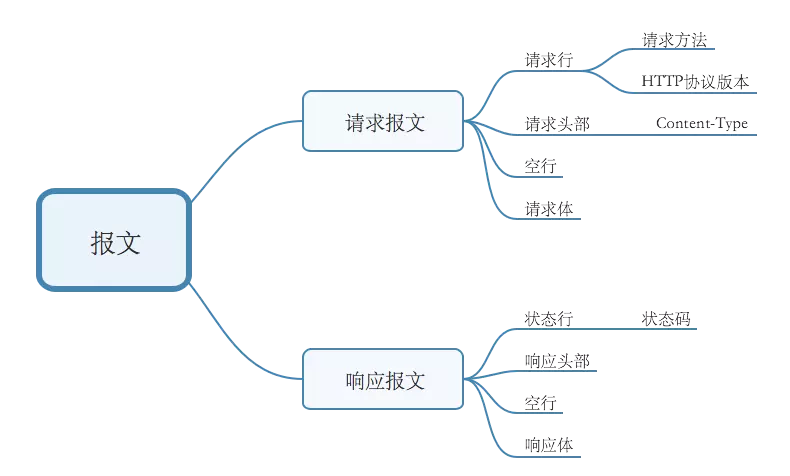
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成。
举例:
POST /user HTTP/1.1 //请求行Host: www.user.com
Content-Type: application/x-www-form-urlencoded
Connection: Keep-Alive
User-agent: Mozilla/5.0. //以上是首部行
(此处必须有一空行,通知服务器以下不再有请求头) //空行分割header和请求内容
name=world 请求体
图解

1.1 请求行
请求行由三部分组成:请求方法,请求URL(不包括域名),HTTP协议版本
1.1.1 请求方法
1) GET
传递参数长度受限制,因为传递的参数是直接表示在地址栏中,而特定浏览器和服务器对url的长度是有限制的。
因此,GET不适合用来传递私密数据,也不适合拿来传递大量数据。
一般的HTTP请求大多都是GET。
2)POST
POST把传递的数据封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,对数据量没有限制,也不会显示在URL中。
表单的提交用的是POST。
3)HEAD
HEAD跟GET相似,不过服务端接收到HEAD请求时只返回响应头,不发送响应内容。所以,如果只需要查看某个页面的状态时,用HEAD更高效,因为省去了传输页面内容的时间。
4)DELETE
删除某一个资源。
5)OPTIONS
用于获取当前URL所支持的方法。若请求成功,会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST”。
6)PUT
把一个资源存放在指定的位置上。
本质上来讲, PUT和POST极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。
关于POST和PUT的区别以及请求方法的幂等性,请参考文章:http的7种请求方法和幂等性
7)TRACE
回显服务器收到的请求,主要用于测试或诊断。
8)CONNECT
CONNECT方法是HTTP/1.1协议预留的,能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接与非加密的HTTP代理服务器的通信。
1.1.2 HTTP协议版本
1)HTTP/1.0
HTTP/1.0支持:GET、POST、HEAD三种HTTP请求方法。
2)HTTP/1.1
HTTP/1.1是当前正在使用的版本。该版本默认采用持久连接,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
HTTP/1.1新增了:OPTIONS、PUT、DELETE、TRACE、CONNECT五种HTTP请求方法。
1.2 请求头部
请求头部由关键字/值对组成,每行一对
- User-Agent : 产生请求的浏览器类型
- Accept : 客户端希望接受的数据类型,比如 Accept:text/xml(application/json)表示希望接受到的是xml(json)类型
- Content-Type:发送端发送的实体数据的数据类型。
比如,Content-Type:text/html(application/json)表示发送的是html类型。
- Host : 请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
响应报文
HTTP响应报文和请求报文的结构差不多,也是由四个部分组成:
<status-line> //状态行<headers> //消息报头
<blank line> //空行
<response-body> //响应体
状态码
- 1XX:提示信息,表示服务器已经接收到浏览器的请求,继续处理
- 2XX:处理成功,表示浏览器的请求已经成功被接收、并正确处理
- 3XX:重定向,表示需要进行更进一步的处理
- 4XX客户端请求错误,表示客户端请求出现错误
- 5XX服务器端错误,服务器未能正确处理客户端请求
常见状态码解释:
- 200 OK :表示客户端请求被成功接收,并将响应数据发送给客户端
- 302 Found :重定向,新的URL会在Response中返回,浏览器将会自动向新的URL发送请求。
- 304 Not Modified :表示信息已经被缓存了,还可以继续使用
- 403 Forbidden :服务器接收到客户端请求,但拒绝为客户端提供服务
- 404 Not Found :表示客户端请求的资源不存在(url输错了)
- 500 Internet Server Error :服务器发生了不可预期的错误
HTTP报文结构和内容

拓展
跨域如何携带cookie
设置跨域的时候,默认不会携带cookie相关信息。如需要携带,cookie客户端配置 xhr.withCredentials = true,服务端 Access-Control-Allow-Credentials:true
什么是胖URL
胖URL:包含用户状态信息的URL被称为胖URL
缓存
下一篇着重讲缓存
必会:
- http报文都有哪些内容?
- HTTP协议头含有哪些重要的部分,HTTP状态码?
- HTTP状态码状态码都有哪些?
- 什么是强缓存?什么是弱缓存?
- 浏览器的现缓存机制是什么?如何设置HTTP缓存?
- 你知道有哪些HTTP方法?POST 和 PUT 有什么区别?
- 如何对数据进行压缩(ZLIB),Gzip? 压缩的范围是什么,请求头会压缩吗?
- 跨域,为什么JS会对跨域做出限制?如何允许跨域?
基础:
- 影响网速的原因有哪些?
- 网络丢包的主要原因是什么?
- 网络体系结构的五层参考模型都是什么?它们之间的关系是什么?
- 我们常听到报文、段(分组)、数据报、帧、和数据包,它们有什么关系?
- Ajax能发送http请求,它和http有什么样的关系?
- HTTP1.0 到 http1.1 解决了什么问题?
- http2有什么特性?
- http1.1为什么会有队首阻塞?SSL与TLS关系?HTTPS协议如何实现?
参考文档
www.cnblogs.com/myseries/p/…
www.jianshu.com/p/e544b7a76…
以上是 http基础知识,你真的都会了吗 的全部内容, 来源链接: utcz.com/a/28111.html