【CSS】哪些情况下float会失效?
比如div没有设宽度或高度的时候,float是否会失效。
还有哪些情况会失效的?
回答:
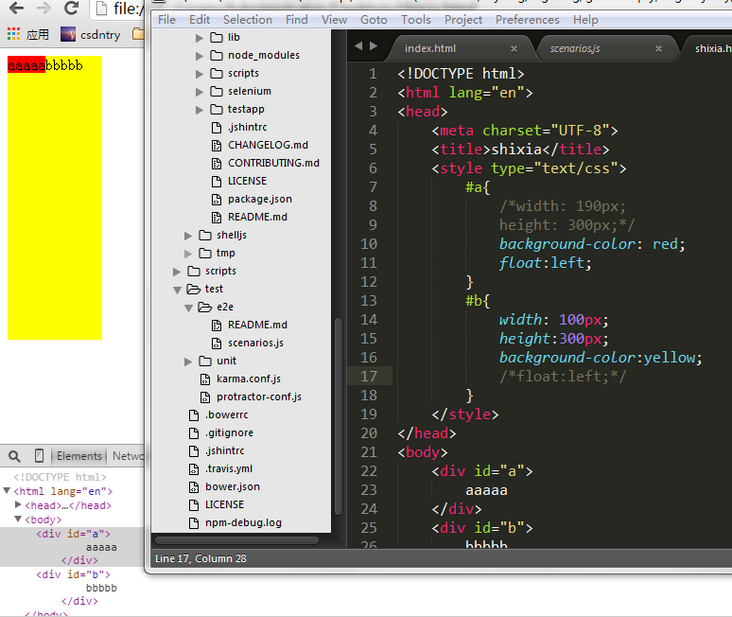
你好!div没有设宽或高时,若里面也没有任何占宽高元素或文字内容,则该div不显示,但float仍生效。
失效情况:两个同级div,第一个设置float:left,第二个未设置,则会第一个脱离了文档流,也就是说第二个div无视第一个的存在,将与之发生重叠
回答:
目前只知道float在绝对定位和display为none时不生效,其他的还希望大牛们能解答
回答:
Properties not affecting flexible boxes
Because flexible boxes use a different layout algorithm, some
properties do not make sense on a flex container:
column-* properties of the multiple column module have no effect on a flex item.
float and clear have no effect on a flex item. Using float causes the display property of the element to compute to block.
vertical-align has no effect on the alignment of flex items.
回答:
绝对定位时失效
回答:
你所指的失效是什么意思?
回答:
display:flex时也会失效,可以用margin-left:auto解决
以上是 【CSS】哪些情况下float会失效? 的全部内容, 来源链接: utcz.com/a/154813.html




