【CSS】一个奇怪的bug,translate不执行,z-index执行滞后
currentDom.style.cssText = '; visibility:visible; -webkit-transform:translate3d(0,0,0); z-index:1;' ;prevDom.style.cssText = '; visibility:visible; -webkit-transform:translate3d('+leftMin+'px,'+topMin+'px,0); z-index:2; ' ;
nextDom.style.cssText = '; visibility:visible; -webkit-transform:translate3d('+leftMin+'px,'+topMax+'px,0); z-index:2; ' ;
//alert(111);
写了一个移动端上下滑动的js插件,当滑动结束【transitionend】的时候,会去初始化执行一些东西
设备:mx3,
在微信的内置浏览器内是没有问题的,滑动完就执行了,
在mx3系统浏览器,uc浏览器中,滑动结束后prevDom,nextDom,表现为上述代码中transform没改变;z-index虽然改变了,但显得很滞后。
aler,弹框确认后,他们又都按照预期执行了
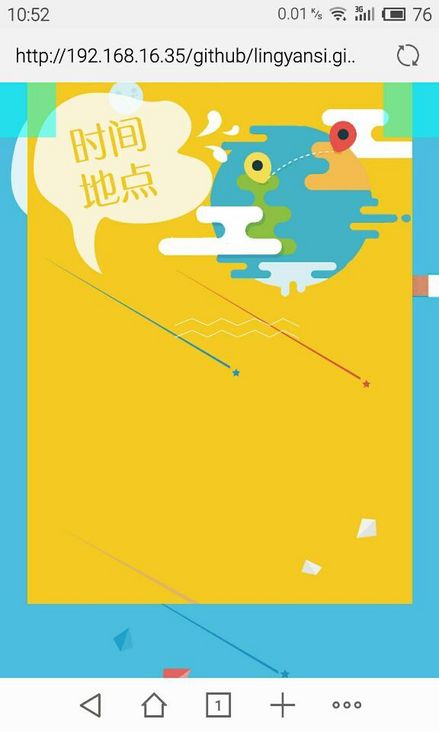
下图:滑动结束后,黄色图片本应该translate到顶部,不应该显示的
多次尝试后,发现每次prevDom/nextDom的scale比例是不一样的。看起来好像,他们没有完成既定的渐变,就去执行z-index的变化了(但没有执行translate的改变--!!)这是什么原因?
假如是css3动画执行效率的问题,是不是说如果过于卡顿,transition没有执行完,就不会触发transitionend事件?
假如不触发transitionend事件,那为什么alert每次都会弹出呢?
如果无论如何触发了transitionend事件,为何只是改变了z-index,而没有跟变transform?
回答:
我尝试了一下,动画不是很流畅。正常操作下(即你滑动一下后不连续操作)貌似问题发生频率不是很高,如果你连续不停的滑动,你会发现不止两个块卡在一起,会出现n个块卡在一起。很明显就是动画性能的问题。
你同时有两个块在动,而且动画的频率还是蛮高的(touchmove触发频率很高)。这就解释了为啥加了alert会正常,因为alert会阻塞js代码的执行,从而让动画有足够的时候渲染完。
建议你控制touchmove里面transform的频率,比如移动到一定距离或一定时间才执行等,可以参考一些比较成熟的手势插件中的做法。
以上是 【CSS】一个奇怪的bug,translate不执行,z-index执行滞后 的全部内容, 来源链接: utcz.com/a/154711.html