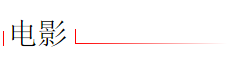
【CSS】关于一个不可描述的css问题,如图

前端小白,实在不知道怎么描述这个效果,只知道后面那条线可以用gradient去实现看看,求大神指点!谢谢!
回答:
不用楼上这么复杂
HTML:
<p>电影</p>CSS:
p{ font-size: 30px;
}
p::before,
p::after{
content: "";
margin: 0 10px;
height: 20px;
display: inline-block;
vertical-align: -0.2ex;
border-left: 1px solid red;
}
p::after{
width: 150px;
background: linear-gradient(to right,red,transparent) bottom/100% 1px no-repeat;
}
这里主要是 background 的属性的问题,这里用到的格式如下:
background: background-image background-position/background-size background-repeat;回答:
文字前后的修饰 分别使用伪元素实现
通过设置伪元素的border属性
回答:

<style type="text/css">*{
margin: 0;
padding: 0;
border: 0;
}
p{
display: inline-block;
width: 75px;
height: 50px;
font-size: 30px;
line-height: 50px;
color: #000;
}
p:before{content:'|';font-size:15px;color:red;}
#span1{
display: inline-block;
width: 1px;
height: 15px;
background: red;
}
#span2{
display: inline-block;
width: 150px;
height: 1px;
border-left: 1px solid red;
background: -moz-linear-gradient(left, red, #fff);
background: -webkit-linear-gradient(left, red, #fff);
background: -o-linear-gradient(left, red, #fff);
}
</style>
<p>电影</p><span id="span1"></span><span id="span2"></span> gradient不能给border的颜色渐变,所以就分两个span来写,基本实现了,具体样式值,就自己改吧。还有gradient的兼容性,inline-block间像素的去除方法,再仔细的百度吧。
以上是 【CSS】关于一个不可描述的css问题,如图 的全部内容, 来源链接: utcz.com/a/154301.html