vue里面遍历不了描述列表吗?就是列表头也是遍历的,数据也是遍历出来的那种。
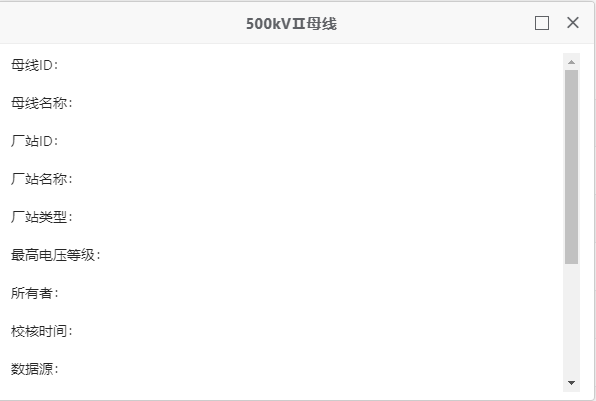
现在出来的是这种效果
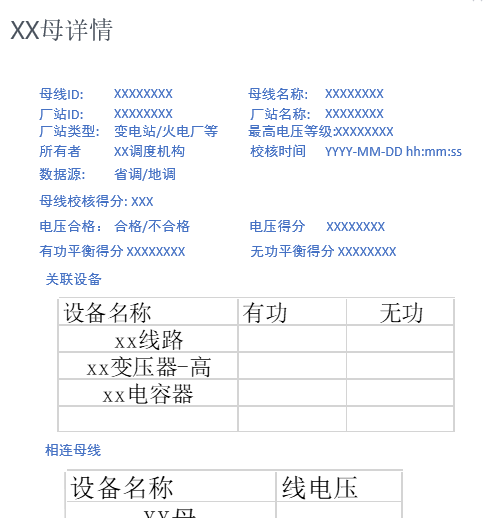
目标是这种效果,下面的table数据我准备单拉出来,然后现在的话该怎么做呢?这么写做不到列表头和列表信息都是遍历的吗?
html:最外面是弹出层
<!-- 查看详情 --><vxe-modal v-model="showDetails" :title="detailTitle" width="600" height="400" :mask="false" :lock-view="false" resize>
<template v-slot>
<a-descriptions title="User Info">
<template v-for="(item, i) in bus_form_name" >
<a-descriptions-item v-if="i % 2 == 0" :key="i" :span="12" :label="item">
</a-descriptions-item>
<a-descriptions-item v-else-if="i % 2 != 0" :key="i" :span="12" :label="item">
</a-descriptions-item>
</template>
</a-descriptions>
</template>
</vxe-modal>
data:
bus_form_name: [ // 这是列表头'母线ID',
'母线名称',
'厂站ID',
'厂站名称',
'厂站类型',
'最高电压等级',
'所有者',
'校核时间',
'数据源',
'母线校核得分',
'电压合格',
'电压得分',
'有功平衡得分',
'无功平衡得分',
],
bus_form: [ // 这是模拟的列表数据
{
id: 'sss23535423',
name: '士大夫',
s_id: 'ddd2242323',
s_name: '撒旦',
s_type: '火电站',
v_level: '45kV',
author: '史蒂夫',
time: '2020-10-15 12:45:25',
source: '省调',
rate: '125',
v_pass: '合格',
v_rate: '112',
power_rate: '125.152',
nopower_rate: '01.2564',
near_equip: [
{
s_name: 'XX线路',
p: '2',
q: '15',
},
{
s_name: 'xx变压器-高',
p: '2',
q: '15',
}
],
line_equip: [
{
name: 'xxx母线',
change_line: 'xxxx',
},
{
name: 'xaa母线',
change_line: 'xxxx',
}
],
}
],
js:
// 接收table表格点击单元格,再展示这个数据的详细信息。showId(row){
console.log(row.dev_id);
this.detailTitle = row.dev_name;
// 接口数据
this.showDetails = true;
},
回答
搞个映射关系
以上是 vue里面遍历不了描述列表吗?就是列表头也是遍历的,数据也是遍历出来的那种。 的全部内容, 来源链接: utcz.com/a/63221.html