【CSS】关于CSS中@import的疑问
对于@import,都不推荐使用
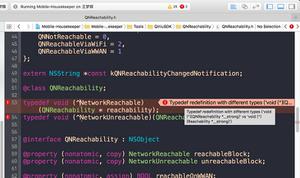
<style>@import xxx
</style>
因为即便在头部书写,也会在页面结构被渲染后才加载css,造成页面的可能无样式的尴尬。
因此如果用sass的话,多个scss文件,通过一个main.scss @import之后编译成css再在html中引入就不会出现这样的问题。
那我想问的是,如果不使用sass,如果有多个css文件,在main.css中这样写:
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,800,700);@import url("normalize.css");
@import url("grid.css");
@import url("modal.css");
然后在index.html中引入:
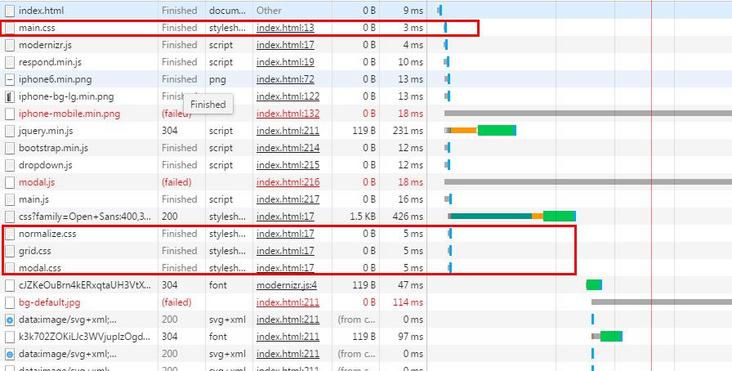
<link rel=stylesheet href="css/main.css">可以在浏览器中看到:main.css是优先于其他三个样式加载的,并没有以我们期望的方式按@import顺序加载,但整个页面显示却不会有任何的问题,请问是为什么?用链接唯一css文件,并且采用@import在css文件中引入其他模块css这种方式可取吗?
回答:
不可取. @import 进来的样式在页面内容载入完毕后再加载, 如果网速慢, 页面可能闪烁, 故不推荐使用. 相对于这种方式, 如果要加载许多独立的CSS文件, 建议直接用 link[rel=stylesheet] 加载.
如果CSS内容不是很多, 还是(按需)合并到一个文件里比较好, 减少请求.
回答:
你以为浏览器傻?肯定有优化,以前的IE6也许是你想的那样
回答:
首先感谢您的邀请,但我不是高手。我的理解是,就好比外链CSS和行内CSS,你说谁的层级优先?只是个人的理解。至于对不对,请自行百度
回答:
第一个问题,main.css优先于其他的几个被@import的样式,这是正常的,也是应该的,相当于main.css是入口,其他的样式都是被它关联引入的。题主觉得这种会有问题可能是觉得css也和js一样有那种执行先后的顺序从而影响优先级关系,但实际上,浏览器只会在css全部加载完毕后,将样式去应用到dom树里,这个时候的优先级关系是真实参照css代码的写法及引入顺序的。
第二个问题,这个方式是可用的。本身@import的写法只在旧版本的IE(8-)中存在加载速率低下的问题,而现代浏览器已经都有了很好的优化,所以不再需要担心。不过,题主仍然需要注意的是,每一个@import都会产生一个新的http请求,从性能优化的角度上说,仍然是像题主说的sass那样,适当减少http请求数,直接把代码合在少量文件内,会比较利于网站更快加载。
以上是 【CSS】关于CSS中@import的疑问 的全部内容, 来源链接: utcz.com/a/154295.html