如何模拟点击svg中path标签
本人最近正在用node/puppeteer开发自动化程序(类似爬虫),页面上有svg的柱状图表,我想取的数据是在点击bar之后才发送请求,请问如何模拟点击svg中path?
我有这么试过但还是不执行
<span class="img-wrap">
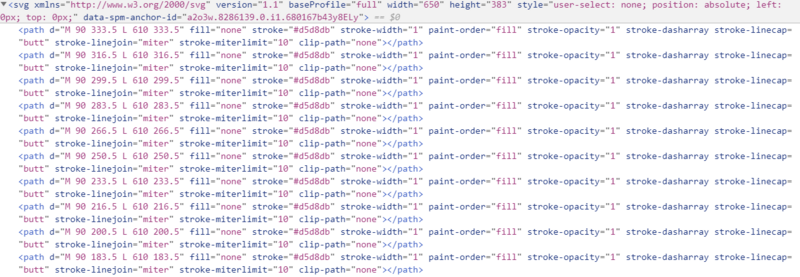
svg的标签大概是这样的
回答
new Event("look", {"bubbles":true, "cancelable":false});document.dispatchEvent(evt);
path.dispatchEvent(evt);
以上是 如何模拟点击svg中path标签 的全部内容, 来源链接: utcz.com/a/41271.html