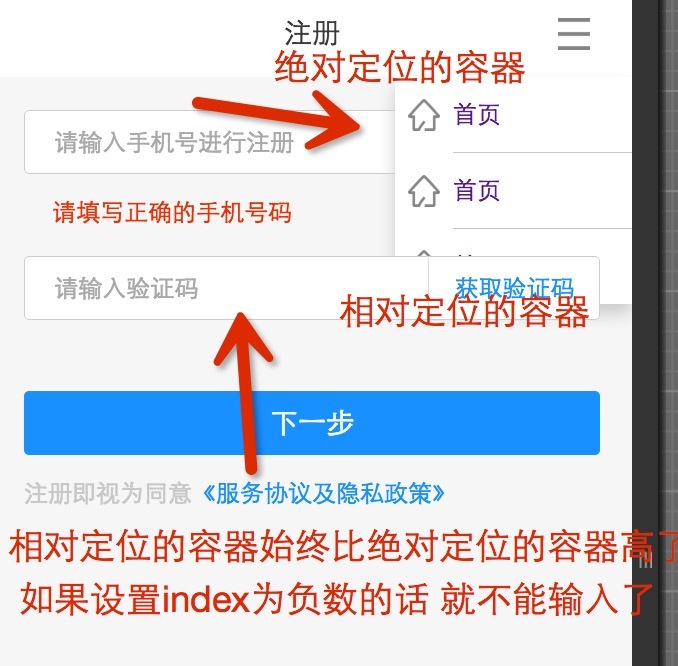
【CSS】CSS绝对定位容器的位置始终盖在相对定位容器的上面?

下拉列表是绝对定位的。但是请输入验证码的容器是相对定位的,以为你里面有个获取验证码的按钮要用绝对定位。 所以导致了相对定位的容器 始终盖住了绝对定位的下拉列表。 有人能出出主意么。更新。设置绝对定位的index没有效果,设置相对定位的index为-1的话,里面的输入框不能输入了。
回答:
浮动元素(position)的在的比较是在同一层面上进行的,z-index值大的会显示在前面.什么是同一层面呢,下面通过代码解释一下.
<div class="block1"></div><div class="block2">
<div class="block3"></div>
<div class="block4"></div>
</div>
假设这里的元素都是浮动元素,这里可以看出block1和block2是同一层面的,block3和block4是同一层面的,我们不能将block1和block3进行z-index值比较,这样做是无意义的.
回答:
绝对定位的z-index比相对定位的z-index大就可以了啊!
回答:
zIndex设置了吗?
回答:
把容器的z-index设置下啊
回答:
有些时候position 为relative或absolute的元素在html中位置靠后的会遮挡位置靠前的元素。可以查查是不是这个原因
以上是 【CSS】CSS绝对定位容器的位置始终盖在相对定位容器的上面? 的全部内容, 来源链接: utcz.com/a/153886.html