【element-ui】vue element-ui Popover 弹出框怎样插入html代码?

如上图:
这个是携程的,用的是React
自己的是vue element-ui,使用Popover弹出框,插入html代码,但是不能被解析,要实现这样的效果需要怎么做呢?
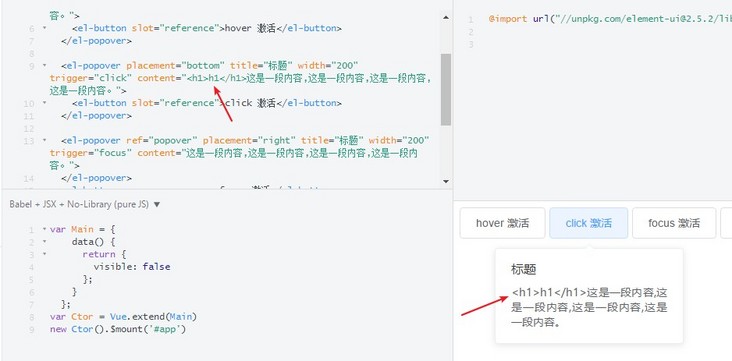
如图:
回答:
使用v-html
<el-popover placement="bottom"
title="标题"
width="200"
trigger="click">
<div class="popover-content" v-html="html"></div>
<el-button slot="reference">click 激活</el-button>
</el-popover>
data(){
return {
html: '<h1>这是一段内容,这是一段内容,这是一段内容,这是一段内容。</h1>'
}
}
以上是 【element-ui】vue element-ui Popover 弹出框怎样插入html代码? 的全部内容, 来源链接: utcz.com/a/153596.html








