【element-ui】Element UI Form 每行显示多列,即多个 el-form-item
Element UI Form组件使用问题。 每个 el-form-item 都会独占一行。 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个 el-form-item ?
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input></el-form-item>
</el-form>
回答:
与inline无关。
自己用css实现了:
<el-form ref="form" :model="bean" label-suffix="" label-width="170px" label-position="left" > <div class="form">
<div class="form-right">
<el-form-item label="AAAAAAAA1" class="item" >
<el-input v-model="bean.a1"></el-input>
</el-form-item>
<el-form-item label="AAAAAAAA2" class="item" >
<el-input v-model="bean.a2"></el-input>
</el-form-item>
<el-form-item label="AAAAAAAA3" class="item" >
<el-input v-model="bean.a3"></el-input>
</el-form-item>
</div>
<div class="form-right">
<el-form-item label="BBBBBBB1" class="item" >
<el-input v-model="bean.b1"></el-input>
</el-form-item>
<el-form-item label="BBBBBBB2" class="item">
<el-input v-model="bean.b2"></el-input>
</el-form-item>
<el-form-item label="BBBBBBB3" class="item">
<el-input v-model="bean.b3"></el-input>
</el-form-item>
</div>
</div>
</el-form>
<style>
.form .form-left {
width:50%; padding-left:1rem; padding-right:1rem; padding-top:1rem;
}
.form .form-right {
width:50%; padding-left:1rem; padding-right:1rem; padding-top:1rem;
}
</style>
回答:
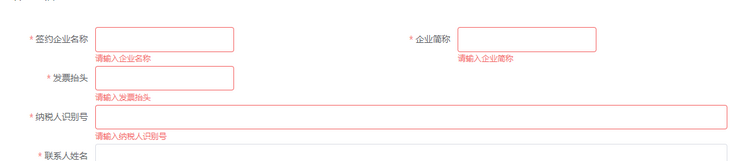
<el-row type="flex" class="row-bg"> <el-col :span="12">
<el-form-item label="签约企业名称" prop="ep_name">
<el-input style="width:16em" v-model="ruleForm.ep_name"></el-input>
</el-form-item>
</el-col>
<el-form-item label="签约企业简称" prop="ep_abbreviation">
<el-input style="width:16em" v-model="ruleForm.ep_abbreviation"></el-input>
</el-form-item>
</el-row>

回答:
1.inline可以设置行内表单模式!具体看文档 讲解很详细
2.使用el-row el-col去分割
回答:
应该可以这样子用吧?<el-col :span="12">
<el-form-item label="AAAAAAAA1" class="item" > <el-input v-model="bean.a1"></el-input>
</el-form-item>
<el-form-item label="AAAAAAAA2" class="item" >
<el-input v-model="bean.a2"></el-input>
</el-form-item>
<el-form-item label="AAAAAAAA3" class="item" >
<el-input v-model="bean.a3"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="AAAAAAAA1" class="item" >
<el-input v-model="bean.a1"></el-input>
</el-form-item>
<el-form-item label="AAAAAAAA2" class="item" >
<el-input v-model="bean.a2"></el-input>
</el-form-item>
<el-form-item label="AAAAAAAA3" class="item" >
<el-input v-model="bean.a3"></el-input>
</el-form-item>
</el-col>
回答:
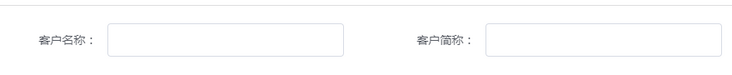
<el-col :span="12">
<el-form-item label="客户名称:"> <el-input v-model="form.customerName"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="客户简称:"> <el-input v-model="form.customerShortName"></el-input>
</el-form-item>
</el-col>
将span设置成12就可以了,效果如图

以上是 【element-ui】Element UI Form 每行显示多列,即多个 el-form-item 的全部内容, 来源链接: utcz.com/a/153607.html







