【element-ui】element el-dialog下的table怎么默认选中
el-dialog下的table怎么默认选中,下面是代码
<el-dialog title="配置" :visible.sync="conVisible" width="300" :before-close="optHandleClose"> <el-form :label-position="'left'" label-width="100px">
<el-form-item label="功能名称">
<el-input type="text" v-model="optList.name" auto-complete="off" readonly></el-input>
</el-form-item>
<el-form-item label="功能代码">
<el-input type="text" v-model="optList.code" auto-complete="off" readonly></el-input>
<el-table :show-header="false" :data="optList.pageDate" border ref="table" style="width: 100%" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column
prop="name">
</el-table-column>
<el-table-column
prop="code">
</el-table-column>
</el-table>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="conVisible = false">取 消</el-button>
<el-button type="primary" @click="optHandleConfirm" :loading="conBtnLoading">确 定</el-button>
</span>
</el-dialog>
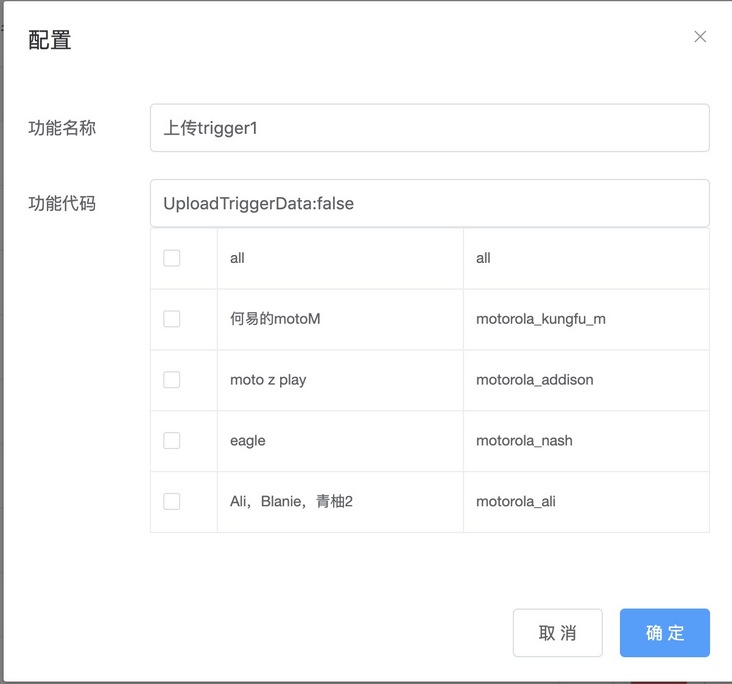
效果图
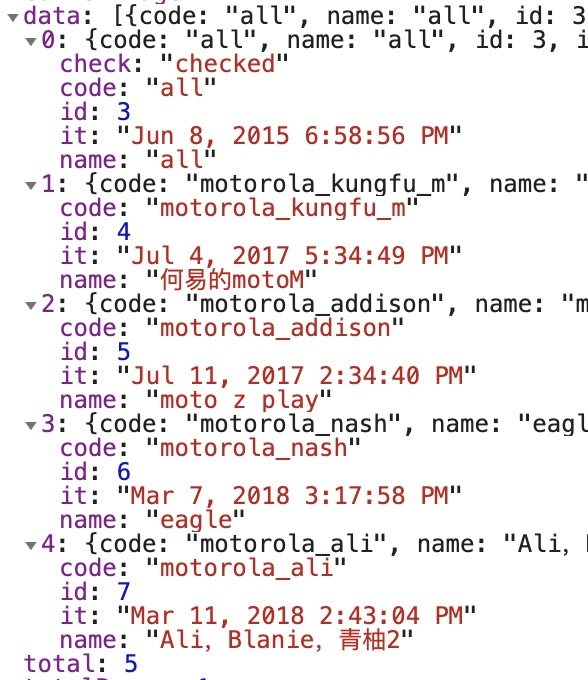
数据
数据中有check的打开dialog就默认选中
求大神
回答:
楼上的兄弟已经说的很清楚了,dialog的open事件遍历下表格的数据,将check为checked数据用表格的toggleRowSelection方法设置选中
<el-dialog @open="handleOpen"></el-dialog>handleOpen () { this.$nextTick(() => {
this.tableData.forEach(item => {
if (item.check === 'checked') {
this.$refs.table.toggleRowSelection(item, true)
}
})
})
}
回答:
dialog的open事件里遍历table数据根据table的toggleRowSelection()进行选中
回答:
toggleRowSelection(row, selected)回答:
用楼上的方法,如果不懂了在看文档,去里面找methods
el-table
以上是 【element-ui】element el-dialog下的table怎么默认选中 的全部内容, 来源链接: utcz.com/a/153404.html








