【element-ui】element ui组件中el-carousel跑马灯的切换箭头为什么移出图片没法显示?
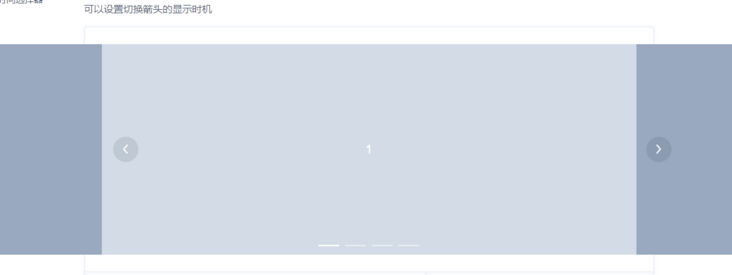
最近有一个需求就是将跑马灯的左右箭头替换成图标并将切换箭头移出图片至左右两侧(如下图所示),我一开始认为是overflow: hidden引起的,但是并不是。后面我又提高了层级,还是不起效,请大神指点!
回答:
可以试试 隐藏组件的切换箭头,自己写箭头按钮
自己写方法去控制
回答:
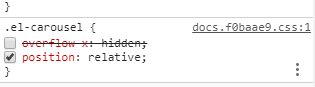
应该就是overflow:hidden引起的,我把
overflow-x取消掉,然后修改右箭头的right值

完全是有效的,但是问题就是你的跑马灯就全部展示出来了
回答:
首先element的这个组件,对于特殊需求的开发并不是很友好。其次,可以通过修改element组件的方式,进行修改。最后,既然默认组件无法满足,自己写一个组件就好了
以上是 【element-ui】element ui组件中el-carousel跑马灯的切换箭头为什么移出图片没法显示? 的全部内容, 来源链接: utcz.com/a/153330.html









