【element-ui】vue项目中怎么用element ui 中的el-tree标签点击按钮连续生成多个新建文件夹和子文件夹?
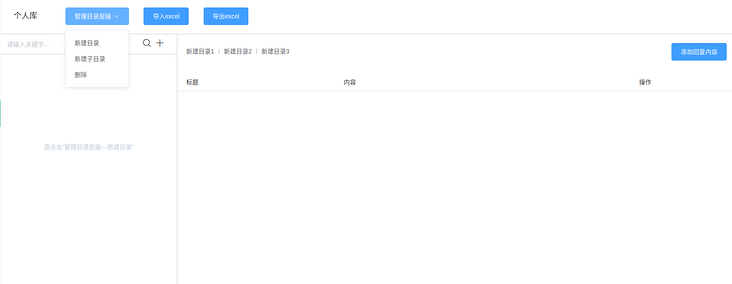
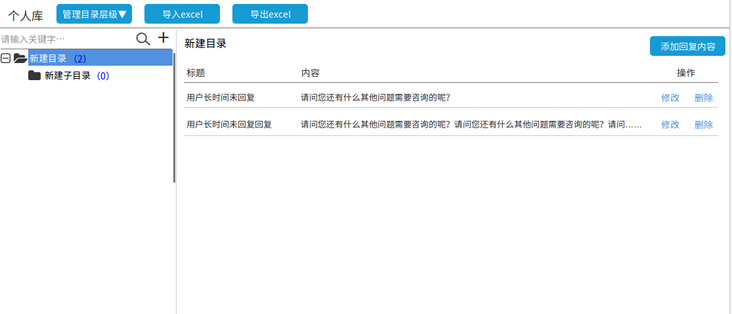
项目采用vue+element开发,现在有这样的一个需求:下图是要求开发的界面,当点击‘管理目录层级’中的‘新建目录’可以在下方的左侧新建目录(需求要求可以新建N个),然后选中新建目录,可以新建N个子目录,而子目录下可以新建N个子目录,这样可以无限循环下去,双击新建目录可以修改目录的名字,而每一个目录和子目录都可以添加回复内容;下面的搜索要求实时过滤相应的文件夹。我现在不知道怎么无限制生成新建目录和子目录(图二是需求原型),如果使用el-tree标签生成,那么怎么将文件夹图标(图二有示例)添加到标签中去?请大神指点或者推荐一款插件,谢谢!


回答:
针对以上问题完全可以采用jq的控件ztree来解决,具体可以参考ztree的官网:http://www.treejs.cn/v3/demo....
回答:
你需要绑定的数据是这样
data: [{ label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
你要在哪一级新加一个子目录,那就在对应的那个对象里面的children去push一个对象,然后以此类推,就能无限去新建文件夹和子目录了。
以上是 【element-ui】vue项目中怎么用element ui 中的el-tree标签点击按钮连续生成多个新建文件夹和子文件夹? 的全部内容, 来源链接: utcz.com/a/152975.html








