【element-ui】element MessageBox 弹框里的按钮在cancelEdit怎么写触发事件,axios接口应放在哪里写?
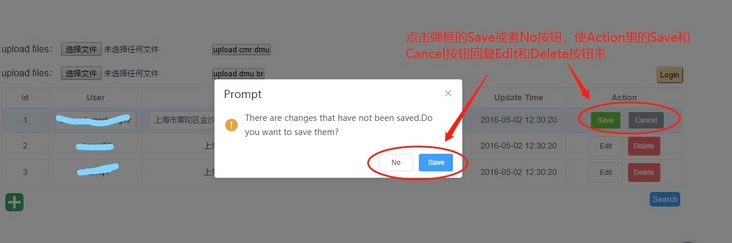
需求如图:cancelEdit怎么写才能是这两个生效?
row.Save = false;
row.Edit = true;
<template>
<div>
<el-table :data="tableData"
@row-click="handleCurrentChange"
border
highlight-current-row
class="tb-edit"
style="width: 100%;"
>
<el-table-column label="Action" width="200" align="center">
<template slot-scope="scope">
<el-button
class="el-Edit"
size="small"
v-show="scope.row.Edit"
@click="handleEdit(scope.$index, scope.row)"
>Edit
</el-button>
<el-button
type="success"
size="small"
v-show="scope.row.Save"
@click="saveEdit(scope.$index, scope.row)"
>Save
</el-button>
<el-button type="info"
size="small"
v-show="scope.row.Save"
@click="cancelEdit(scope.$index, scope.row)
>Cancel
</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import Axios from "axios"
export default {
data() { return {
login_content: false, //登录弹框
delete_prompt: '',
visible: true,
tableData: [
{
id: 1,
user: 'zhangzhangzhang12',
num: '上海市普陀区金沙江路 1518 弄',
create: '2016-05-02 12:30:20',
update: '2016-05-02 12:30:20',
Save: false,
Edit: true,
},
{
id: 2,
user: 'chenx00000',
num: '上海市普陀区金沙江路 1517 弄',
create: '2016-05-02 12:30:20',
update: '2016-05-02 12:30:20',
Save: false,
Edit: true,
},
{
id: 3,
user: 'mai11111',
num: '上海市普陀区金沙江路 1519 弄',
create: '2016-05-02 12:30:20',
update: '2016-05-02 12:30:20',
Save: false,
Edit: true,
},
],
search: '',
showBtn:[],
}
},
mounted() {
// this.tableData(); //调用表格数据接口
},
methods: {
// 保存编辑按钮,保存成功提示
saveEdit(index, row){
this.$message({
message: 'Save successfully!',
type: 'success'
});
row.Save = false;
row.Edit = true;
},
// 取消编辑按钮,改动过是否保存弹框
cancelEdit(index, row){
this.$confirm('There are changes that have not been saved.Do you want to save them?', 'Prompt', {
distinguishCancelAndClose: true,
confirmButtonText: 'Save',
cancelButtonText: 'No',
type: 'warning',
}).then(() => {
this.$message({
type: 'success',
message: 'Save successfully!',
});
}).catch(action => {
this.$message({
type: 'info',
message: action === 'cancel'?'Canceled save!':'Close'
// message: 'Canceled save!'
});
});
},
handleCurrentChange(row, event, column) {
console.log(row, event, column, event.currentTarget)
},
}
</script>
回答:
then里写点击save后要变成的样子,这里就可以写axios请求了;
catch里点击no后要变成的样子。
以上是 【element-ui】element MessageBox 弹框里的按钮在cancelEdit怎么写触发事件,axios接口应放在哪里写? 的全部内容, 来源链接: utcz.com/a/152432.html








