【element-ui】vue里面的v-model,渲染的问题
有一个业务场景,就是我有一个表单 表单字段都是通过 form数据对象进行双向数据绑定的,担负项目的新增和项目的编辑修改的功能
【场景】 打开编辑按钮,表单从接口获取到值,并把内容赋值到页面上,打开新增按钮,按道理就是需要将表单清空
问题来了,就是我在打开表单的时候,直接将表单双向绑定的对象直接赋值一个空对象,页面清空了,但是我有个疑惑就是页面上面通过v-model绑定到的字段,为什么不在我把表单对象赋值为空对象而报错??
<el-form label-width='40px'><el-form-item label="标题" prop=""> <el-input size='small' v-model='articleForm.basicTitle'></el-input></el-form-item>
<el-form-item label="作者" prop="">
<el-input size='small' placeholder="请输入图文作者" v-model='articleForm.articleAuthor' >
</el-input>
</el-form-item>
<el-form-item label="摘要" prop="">
<el-input size='small' type='textarea' v-model='articleForm.basicDescription'>
</el-input>
</el-form-item>
</el-form>
data:{
articleForm: { basicTitle: '', //标题
articleAuthor: '', //作者
basicDescription: '', //摘要
articleContent: '', //正文
},
mainArticle: {
basicPic: '', //主图
basicTitle: '', //标题
},
}
open:function(material){
if(material && material.newsId>0){ // 编辑 伪代码
}else{
// 新增
this.articleForm = {}
this.mainArticle = {}
}
}
回答:
整理下思路,这样的绑定存在的问题。
- v-model是双向绑定,当你把对象设为空的时候,v-model相当于给绑定的对象属性赋值,所以并不会报错
- 然后就是vue的机制是watch不到新增加的属性变化的,需要使用$set方法设置
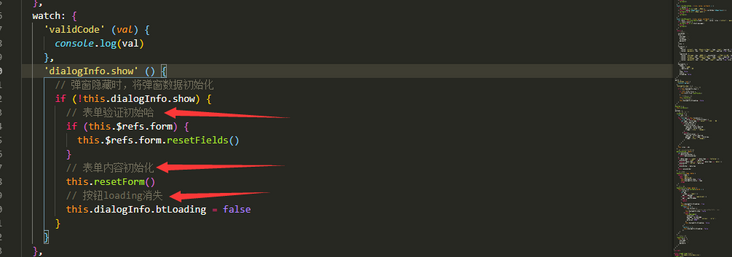
我一般项目里面的表单清除都在watch弹窗的时候进行:
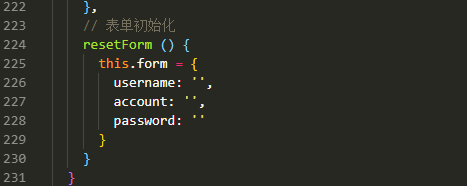
然后会加一个对应的清除表单的函数:
以上是 【element-ui】vue里面的v-model,渲染的问题 的全部内容, 来源链接: utcz.com/a/152431.html








