【element-ui】vue + elementUI,在watch中监听form表单中的某个字段,弹出警告。
在watch中监听form表单中的某个字段,弹出警告。之前没有报错,不知道什么原因突然就有了这样的警告,初写vue项目,没弄明白原因,有遇到过的或者知道的大神帮忙指点一下,谢谢!
代码:
watch: { // 添加的表单 身份证号15位自动转18位,以及获取性别、出生日期、户籍所在地
'form.sfzhm': function (val) {
if (val.length === 15) {
this.form.sfzhm = cardExchangeIsValid(val);
} else if (val.length === 18) {
const flag = val.charAt(val.length - 2) % 2 === 0;
const birth = `${val.substring(6, 10)}-${val.substring(10, 12)}-${val.substring(12, 14)}`;
this.form.xb = flag ? '2' : '1';
this.form.csrq = birth;
// this.getHjszd();
}
}
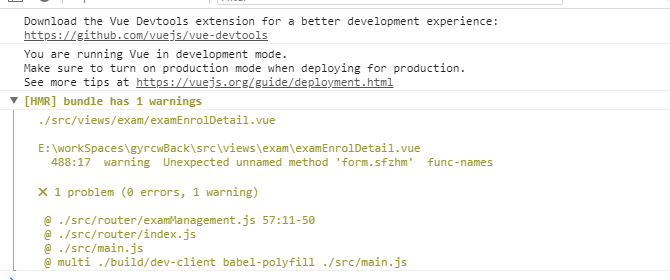
警告截图:
回答:
你的data长什么样
回答:
原因是eslint使用规则的问题,添加一行注释即可解决
// 添加的表单 身份证号15位自动转18位,以及获取性别、出生日期、户籍所在地/* eslint-disable func-names */
回答:
正确处理的一个方式?
watch: { 'form.sfzhm': {
handler (val) {
console.log(val)
}
}
}
以上是 【element-ui】vue + elementUI,在watch中监听form表单中的某个字段,弹出警告。 的全部内容, 来源链接: utcz.com/a/152189.html







