【element-ui】关于elementui使用自定义参数和默认参数的问题


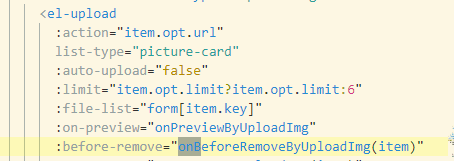
事件调用:
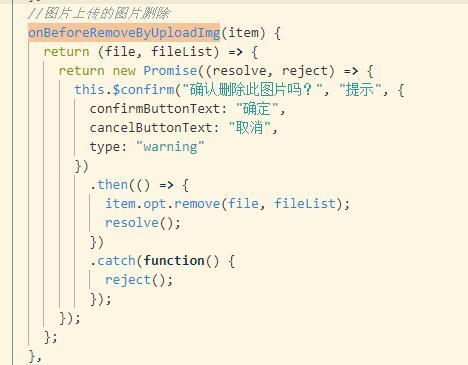
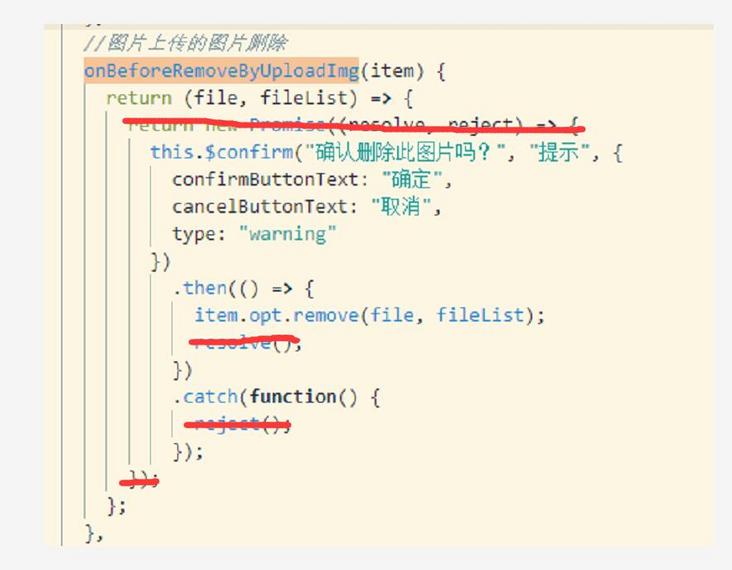
这个是用饿了么做的上传。第一张图是正确的,正常流程就是点击删除图片首先会弹窗是否点击确定,点击确定才会执行那行删除图片的代码。现在我试了去掉一些代码,流程就变成了点击删除,然后弹窗,最后没有点击确定按钮就直接执行代码删除了图片。
我就在想,既然使用了then方法,那么前面就是promise对象,应该是resolve成功后才会执行then里面的。为啥外层还要包一层new Promise()?这个then方法不是resolve成功后的回调吗?为啥没点确定就执行了?
请教大神谁能看出来外面包多一层和不包区别在哪里?感谢。
回答:
这个this.$confirm是element本身写进vue的方法,会返回一个promise,因此可以直接then()
如果把你上面图片中的代码保留不要去掉,这个onBeforeRemoveByUploadImg()方法会返回一个函数,这个函数又会返回一个promise,因此在你调用函数时
const foo = onBeforeRemoveByUploadImg()foo就能执行then()方法
如果去掉了,就没有then()方法了
以上是 【element-ui】关于elementui使用自定义参数和默认参数的问题 的全部内容, 来源链接: utcz.com/a/152211.html








