【element-ui】ement-ui表格切换筛选项拿回新数据,文字切换了,但是图片过一会儿才切换如何解决?

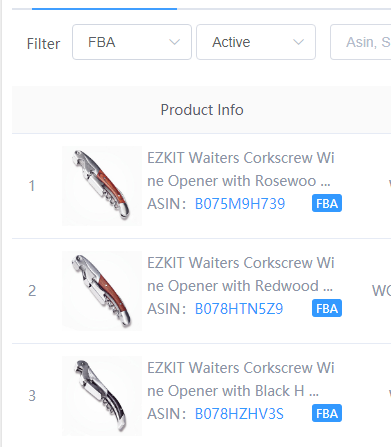
elemen-ui+vue的项目,表格上面切换筛选项,获取到了新的列表,文字替换了,过了一会儿图片才替换。有没有什么好办法可以解决这个问题?
回答:
图片还没加载完全,elementui table可以设置加载中的状态loading动画
<el-table :data="tableData"
stripe
border
v-loading="loading2"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
show-summary
height="780"
style="width: 100%">
图片完全加载你再让loading=false就可以了
以上是 【element-ui】ement-ui表格切换筛选项拿回新数据,文字切换了,但是图片过一会儿才切换如何解决? 的全部内容, 来源链接: utcz.com/a/152159.html