【element-ui】使用elment-ui 中 的el-tree scope-lot 自定义节点内容渲染时,只有自带的label 和id能渲染
使用element-ui 中 的el-tree scope-lot 自定义节点内容渲染时,只有自带的label 和id能渲染,自己加的却不能渲染
<el-tree :data="data5"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false">
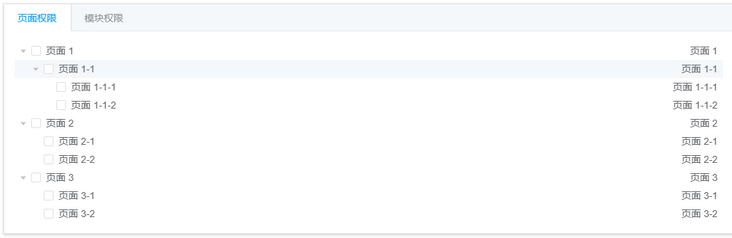
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>{{ node.label }}</span>
</span>
</el-tree>
<el-tree :data="data5"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false">
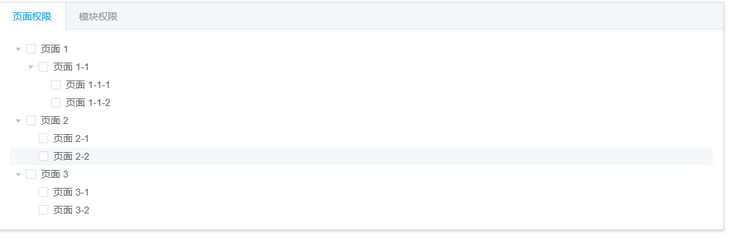
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>{{ node.name }}</span>
</span>
</el-tree>

data5: [{ id: 1,
label: '页面 1',
name: '1',
children: [{
id: 4,
label: '页面 1-1',
name: '2',
children: [{
id: 9,
label: '页面 1-1-1',
name: '3'
}, {
id: 10,
label: '页面 1-1-2',
name: '4'
}]
}]
}, {
id: 2,
label: '页面 2',
name: '5',
children: [{
id: 5,
label: '页面 2-1',
name: '6',
}, {
id: 6,
label: '页面 2-2',
name: '7',
}]
}, {
id: 3,
label: '页面 3',
name: '8',
children: [{
id: 7,
label: '页面 3-1',
name: '9',
}, {
id: 8,
label: '页面 3-2',
name: '10',
}]
}],
dialogFormVisible: false,
dialogFormVisible1: false,
formLabelWidth: '120px',
ruleForm: {
name: '',
roleType: '分组角色',
options1: [{
value: '1',
label: '分组角色'
}, {
value: '2',
label: '个人角色'
},],
user: 'admin0',
description: ''
},
回答:
你可以这么写:
<el-tree :data="data5"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false">
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>{{ data.name }}</span>
</span>
</el-tree>
以上是 【element-ui】使用elment-ui 中 的el-tree scope-lot 自定义节点内容渲染时,只有自带的label 和id能渲染 的全部内容, 来源链接: utcz.com/a/151840.html