【element-ui】请问elementui的cdn js文件是怎么打包生成的?

用vue-cli3.0开发的项目,现在有需求将某些组件打包成单独的js和css文件以script形式引入供其他传统html页面复用,
就如elementui cdn那种形式。
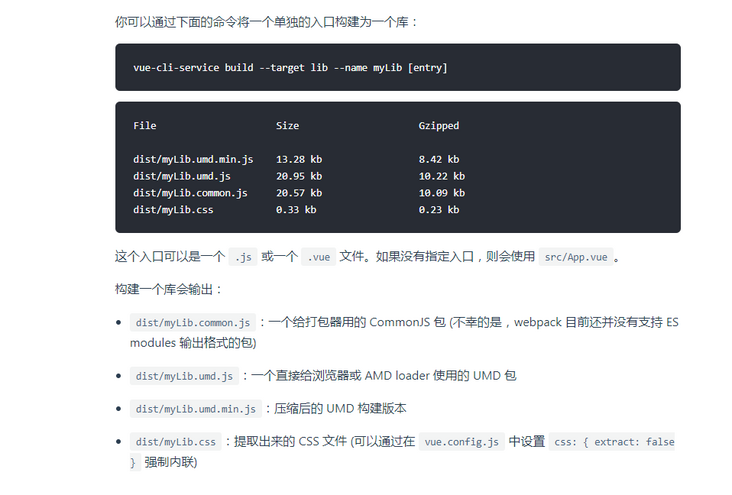
vue-cli文档上有lib模式可以打包某个单独组件,打包后会生成umd.js文件,发布npm包的插件好像可以这样操作。
像上面那种需求也是这样实现吗,是不是要配置些webpack?
回答:
一般 cdn 里面的发布包大都是 umd 模块规范的吧,也就是浏览器支持的模块,而且编译工具会将js向下编译为早期的兼容性更好的版本。你说的对,要通过配置 webpack 来实现,其实就是 output 指定 library 的名称,并指定一下模块的类型就好啦。例如下面的代码,指定了 output 的library和libraryTarget,
module.exports.output = { path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'hello.common.js',
library: 'Mylib',
libraryTarget: 'umd'
}
参考这一篇文章咯 https://webpack.docschina.org...
以上是 【element-ui】请问elementui的cdn js文件是怎么打包生成的? 的全部内容, 来源链接: utcz.com/a/151842.html








