【element-ui】vue项目中生成echarts柱状图报invalid dom的错?
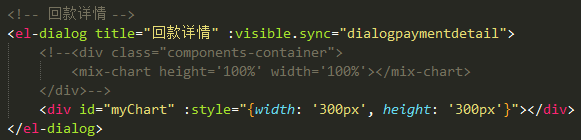
1、首先根据网上的方法写个容器,我把它写在了弹窗里:
2、引入echarts:
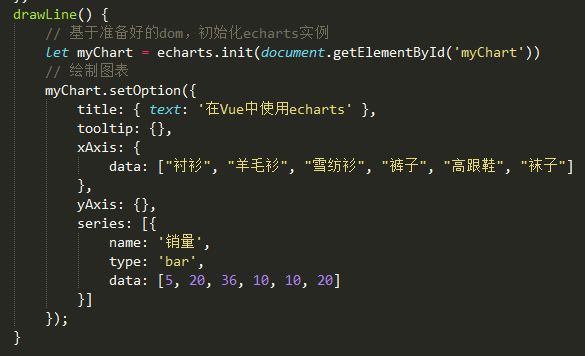
3、函数:
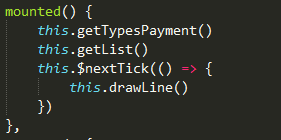
4、调用:
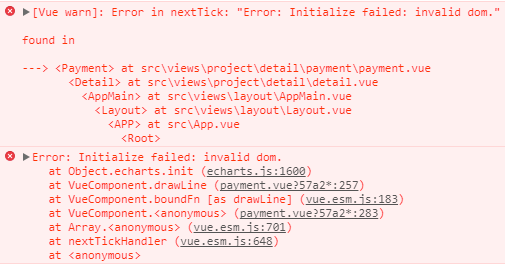
然后打开页面会报这个错:
向Dalao请教原因!谢谢!
补充:我项目的场景是点击“回款详情”弹框,在弹框中根据接口返回的数据动态生成柱状图!
之前的做法是把echarts抽象成组件,然后引入,如下
然后发现获取的数据不会引用过去,只好写在一个页面里,先给它简单的把柱状图整出来再说..
回答:
所有的代码都是在弹窗组件里的么?
父组件mounted的时候,子组件可能还未mounted。
所以可以在子组件内emit一个事件,通知父组件去执行。
回答:
怎么解决的?方便发一下代码吗?谢谢
以上是 【element-ui】vue项目中生成echarts柱状图报invalid dom的错? 的全部内容, 来源链接: utcz.com/a/151790.html








