【element-ui】vue+element-ui 怎么取消实体引用?
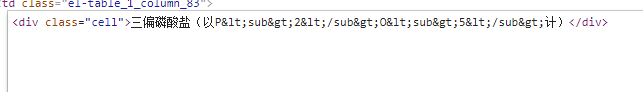
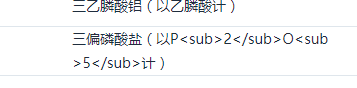
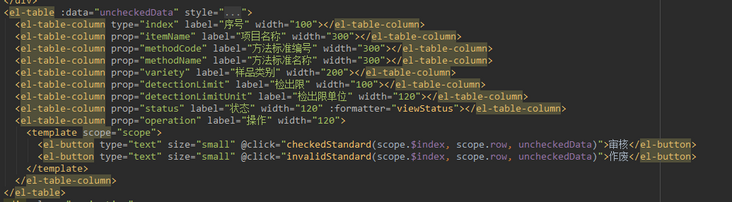
如下图,我用 vue+ element-ui, 后台数据传过来后, 把标签里的 <> 解析成 lt 和 gt, 这样前台渲染的时候,不能解析标签,这个怎么办?



回答:
<p v-html="unescapeHTML(myhtml)"></p> data:{
myhtml:"P<sub>2</sub>"
}
methods:{
unescapeHTML:function (a){
a = "" + a;
return a.replace(/</g, "<").replace(/>/g, ">").replace(/&/g, "&").replace(/"/g, '"').replace(/'/g, "'");
}
}
以上是 【element-ui】vue+element-ui 怎么取消实体引用? 的全部内容, 来源链接: utcz.com/a/151786.html









