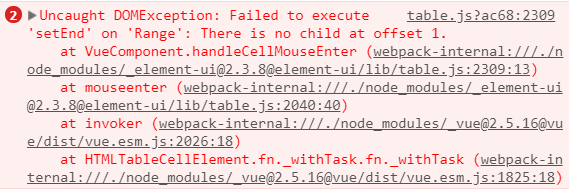
【element-ui】vue中element-ui table 字段数据为null 时 鼠标经过报错怎么解决?
vue中使用element-ui中的table,当某个字段数据为null时,经过该行或该数据控制台会报错。
代码仅供参考。
let List = {loading:false,maxheight:400,data:[{OrgName:null}]}
<el-table
v-loading="List.loading"
ref="singleTableTRD"
:data="List.data"
border
style="width: 100%; margin-top: 10px;"
:max-height='List.maxheight'>
<el-table-column
prop="OrgName"
label="部门"
width="180">
</el-table-column>


回答:
V2.3.9版本已修复了此问题。具体可以看更新日志
回答:
请问博主解决了吗?遇到了同样的问题?没有找到原因,是不是某个依赖出问题了?
回答:
我也遇到了这个问题~,不知道如何解决
回答:
我也遇到了这个问题,楼主解决了没有
回答:
最终解决:
packget.json 的 "element-ui": "^2.3.7", 改成"element-ui": "^2.3.9",重新 install。
当时的临时解决:
<el-table@cell-mouse-enter = "cellMouseEnter">
cellMouseEnter(row, column, cell, event){
console.log(arguments);
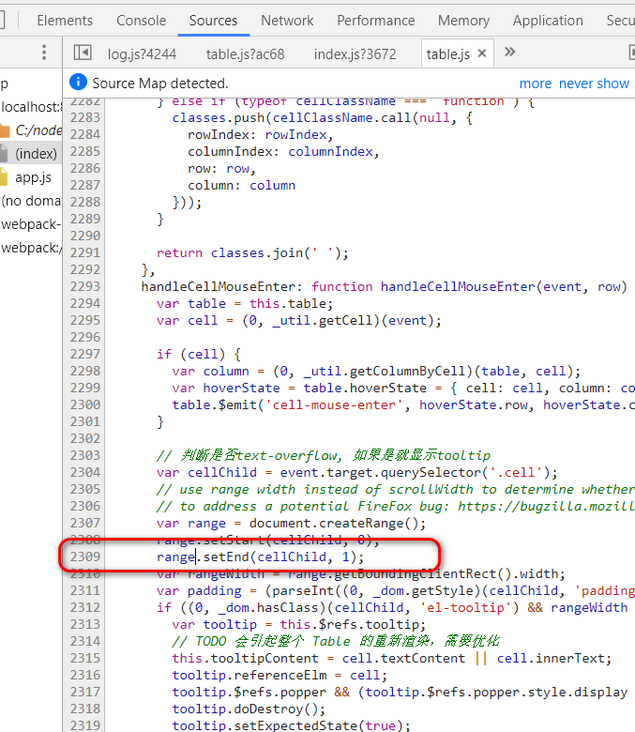
// 判断是否text-overflow, 如果是就显示tooltip --->//官方报错那里面的注释
var cellChild = event.target.querySelector('.cell');
// console.log(cellChild.innerHTML==='');
if(''===cellChild.innerHTML){
cellChild.innerHTML = ' ';
}
// range.cloneRange()
// range.insertNode();
// var range = document.createRange();
// range.setStart(cellChild, 0);
// range.setEnd(cellChild, 1);
},
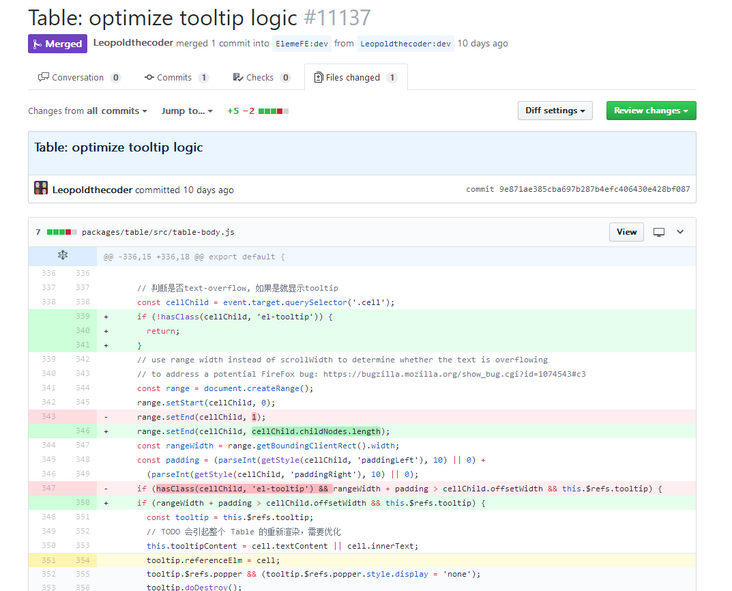
官方更新:
以上是 【element-ui】vue中element-ui table 字段数据为null 时 鼠标经过报错怎么解决? 的全部内容, 来源链接: utcz.com/a/151713.html








