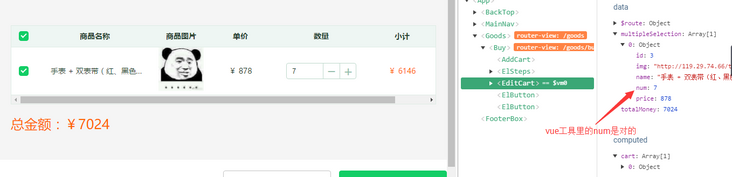
【element-ui】element ui InputNumber 计数器 改变后 返回的数字是上一次改变的(不是当前的)
// 计算总金额 multipleSelection是选中的集合 我这里只有一个数据 calcTotalMoney () {
let totalMoney = 0
this.multipleSelection.forEach((item) => {
console.log(item.num) //打印数量
totalMoney += item.num * item.price
})
this.totalMoney = totalMoney
},
// 计数器发生变化 handleChange 已经绑定在计数器上了
handleChange () {
this.calcTotalMoney()
}


回答:

你看,人家是先触发的事件后改变的值,所以你拿到的是旧值
人家也说了
参数是修改后的值。
不过我觉得既然是数据驱动,你应该检测到是你绑定到table的data的变化,而不是上面的点击事件
回答:
刚也遇到这个问题,用this.$nextTick() 解决了
回答:
// 数字改变的时候 handleChange(value) {
let _this = this;
/*
使数据更新之后再调用计算总和函数
否则拿到的永远是上一次的数据
*/
this.$nextTick(function () {
_this.computedTotal();
})
},
补充
@juxiu 的答案 这么写就可以拿到最近更新的数据了
回答:
哥们 ,你怎么解决的这个问题 ,咋两问一摸一样
回答:
刚也遇到这个问题,用this.$nextTick() 解决了 +1
以上是 【element-ui】element ui InputNumber 计数器 改变后 返回的数字是上一次改变的(不是当前的) 的全部内容, 来源链接: utcz.com/a/151697.html








