【element-ui】element-ui中checkbox如何接收后端传过来的list类型的数据?
有这样一个问题:
项目是vue+element-ui+springboot,后端接口传过来的数据是List<Hobby>类型数据,Hobby是实体类,里面只有两个字段(id和name)。controller有@RestController注解:
public Result all() { List<Hobby> hobbyCache = ...;
return Result.OK().data("items", hobbyCache);
}
前端有一个 el-checkbox-group 想在页面创建时就向后端请求有关hobby的数据用于展示:
<el-form-item label="爱好"> <el-checkbox-group v-model="form.hobby">
<el-checkbox v-for="(h,index) in hobbyCheckbox"
:key="index"
:label="h.id">{{h.name}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
js
...data() {
return {
form: {
...,
hobby
},
hobbyCheckbox:[]
}
},
created(){
this.getHobbyCheckBox()
},
methods:{
getHobbyCheckBox(){
request({ //axios的实例
url: `/hobby/all`,
method: 'get'
})
.then(response => {
// 怎么操作才可以将response.data.data.items赋值给this.hobbyCheckbox?
})
.catch(error => {
console.log(error)
})
}
}
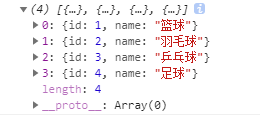
直接console.log(response.data.data.items),输出:
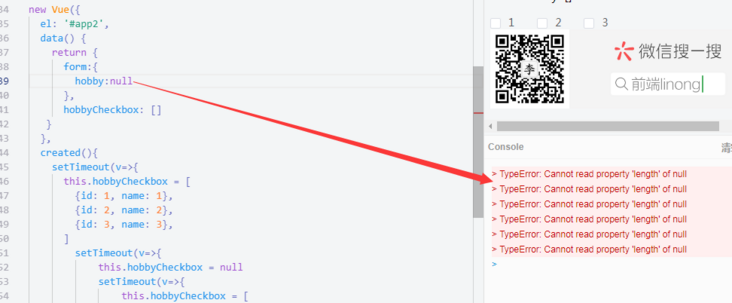
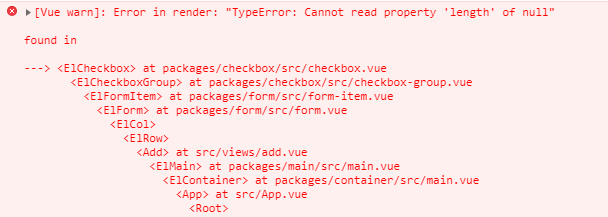
直接赋值this.hobbyCheckbox=response.data.data.items,报错:
尝试过其他一些方法也没能成功,在后端把list通过fastjson的api中的JsonArray将list格式化:
return Result.OK().data("items", JSONArray.parseArray(JSON.toJSONString(hobbyCache)));有点搞不懂了,希望有别的方法可以解决这个问题,或者是不是哪里想错了写错了?谢谢大家。
非常感谢回答
回答:
console.log(response.data.data.items) 是在 then 中输出的吗?
如果是的话那么 this.hobbyCheckbox = response.data.data.items 就可以,至于你所谓的报错。
看上去是触发了 null.length,这就需要更多的内容了
成功的复现了你的 bug,hobby你初值是null了
回答:
希望大家能给点思路解决问题,非常感谢。有什么描述不清楚的地方可以提出让我及时补充。
以上是 【element-ui】element-ui中checkbox如何接收后端传过来的list类型的数据? 的全部内容, 来源链接: utcz.com/a/151687.html