【element-ui】关于element-ui的上传组件问题
<el-upload :action="https://up-z2.qiniup.com/"
:data="postData"
:before-upload="beforeUpload"
list-type="picture-card">
<i class="el-icon-plus" />
</el-upload>
import { getToken } from '@/api/qiniu'data() {
return {
postData: { key: '', token: '' }
}
},
methods:{
beforeUpload(file) {
getToken().then(response => {
const token = response
this.postData = {
key: file.name,
token: token
}
})
}
}
qiniu.js
import request from '@/utils/request'export function getToken() {
return request({
url: '/base/qtoken',
method: 'get'
})
}
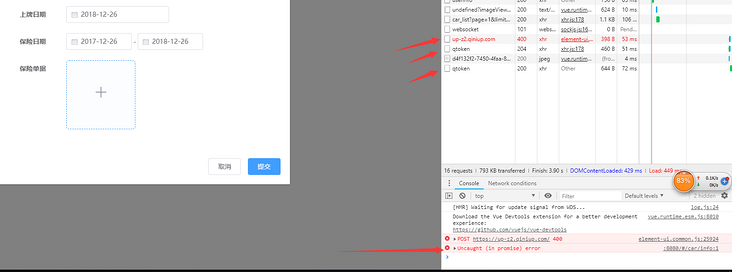
我想问一下,before-upload 不是上传前就执行吗?为什么我上传每次都是先访问 https://up-z2.qiniup.com/ ,然后再访问 token 接口,token没获取到就上传导致报错

顺便再问一下,为什么会报 Uncaught (in promise) error
要是写成
beforeUpload(file) { return getToken().then(response => {
const token = response.token
this.postData.token = token
return file
})
},
不会报 Uncaught (in promise) error 但是也不执行上传,直接停止了。
回答:

如果 beforeUpload 里有异步请求的话, 返回这个 Promise
beforeUpload() { return getToken().then(response => {
const token = response
this.postData.token = token
})
},
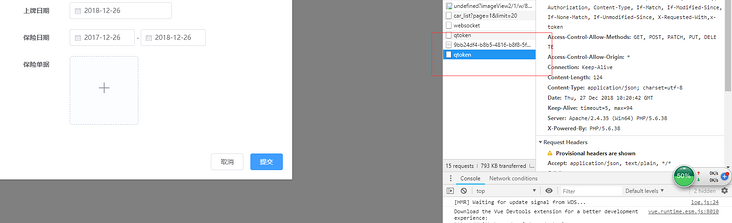
我写的这个例子里, 就这么写的, 没有问题. 图片上传功能可能会有问题. 可以用控制台看 network 的请求
https://jsfiddle.net/95snxah2/2/
回答:
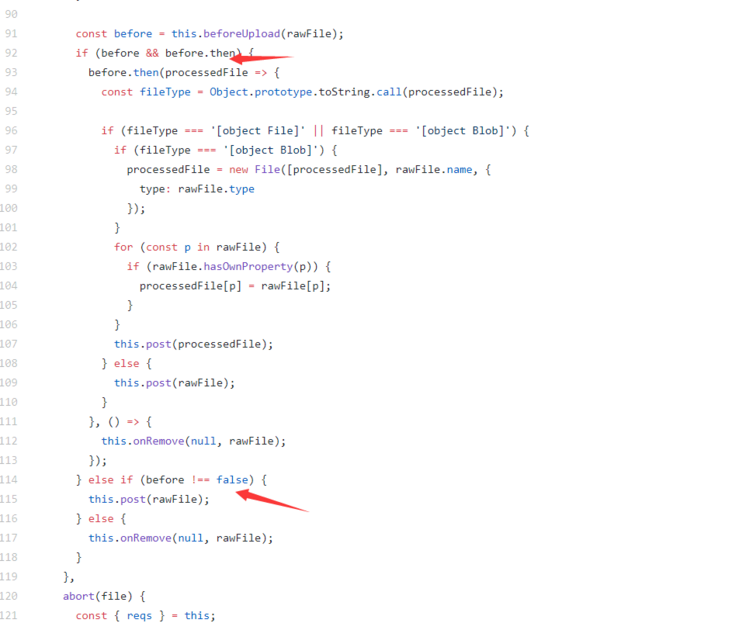
https://github.com/ElemeFE/el...
看看源码吧,我基本都不用已经封装好的上传组件,因为每次都不满足需求,所以我一般都是自己手写封装上传组件。
源码这里before以及before.then都满足判断才能够执行函数里面的语句。
以上是 【element-ui】关于element-ui的上传组件问题 的全部内容, 来源链接: utcz.com/a/151675.html








