【element-ui】element-ui中select选择器多选数据渲染为空?

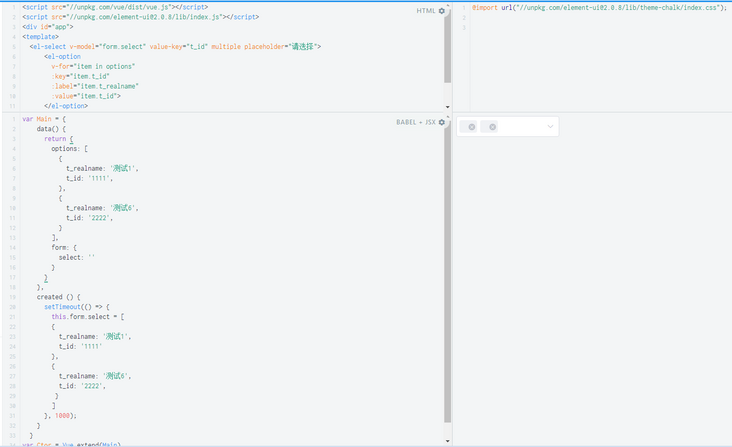
如图,怎么能把form.select.t_realname渲染出来?
不改变select的内部结构。
求帮助!蟹蟹٩('ω')و
下面是的链接是项目中遇到的具体问题,form.select相当于里面的forms.teamuser
项目中的问题,看了4天了,求Dalao解决o(╥﹏╥)o
回答:
手动设置v-model的值只需要设置value,而不是整个对象,即:
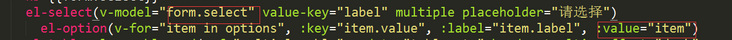
this.form.select = ['1111', '2222']同时数据为object类型时。要给select组件加value-key属性,此属性应是你object中value的key。
回答:

以上是 【element-ui】element-ui中select选择器多选数据渲染为空? 的全部内容, 来源链接: utcz.com/a/151674.html







