【element-ui】求一个elementUI的单选框的遍历方法????
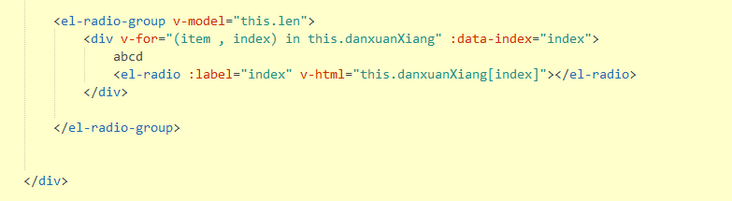
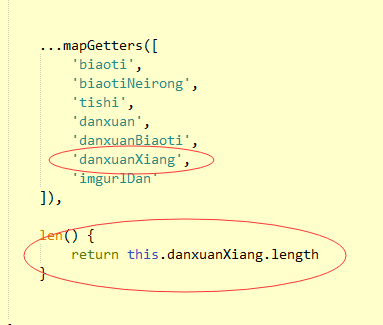
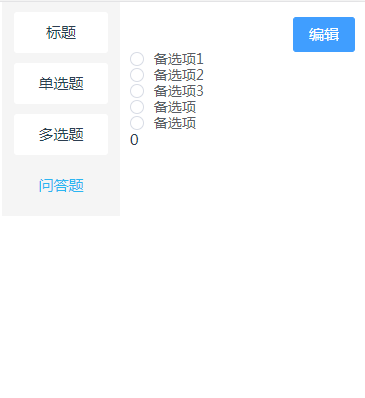
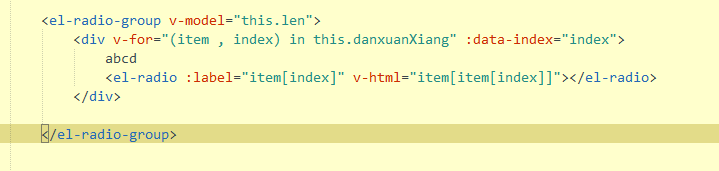
求一个遍历的radio,



回答:
positionTypeList = [ {
code:"00000",
name:"单选一"
},
{
code:"00001",
name:"单选二"
}
]
<el-radio-group>
<template v-for="item in positionTypeList">
<el-radio class="radio" :label="item.code" :key="item.code">{{item.name}}</el-radio>
</template>
</el-radio-group>
回答:

以上是 【element-ui】求一个elementUI的单选框的遍历方法???? 的全部内容, 来源链接: utcz.com/a/151678.html








