【element-ui】v-for出来的按钮如何一进入页面自动选中第一个按钮
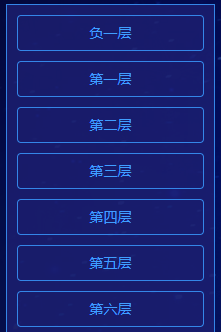
请问v-for出来的按钮如何一进入页面自动选中第一个按钮,让第一个按钮变为选中状态
一进入页面让负一层变为选中的状态
回答:
button( v-for="item in items",
:class="{active: current === item.level}",
) 第{{item.level}}层
回答:
在v-for的数据源里加入状态,通过v-if绑定状态
回答:
- 知道怎样设置选中状态吗?
- 一进入页面,对应的是哪个生命周期知道不?
- 或者不管生命周期,设置默认值会不?
以上是 【element-ui】v-for出来的按钮如何一进入页面自动选中第一个按钮 的全部内容, 来源链接: utcz.com/a/151484.html