【element-ui】element-ui 复选框组件,三层复选框,最后一级怎么操作
需要实现一个复选框,点击全选,子项全选,取消则都不显示。a组里的a1,a2,a3都选则a组check为true。需要在外部显示所有选择的子级。
全选绑定v-model=false,change事件触发时,传true,false。checkedcitys为二级复选框显示内容,二级复选框change事件触发时,传v-model。遍历出children为所有第三级复选框。已将一级二级实现,第三级change事件全部选择时,不知道怎么才能使二级菜单为true
<template> <div class="hello">
<div>
<ul v-for="(child,index) in children" :key="index">
<li style="float:left;list-style:none">{{child.label}}</li>
</ul>
</div>
<div style="margin-left:10px">
<div>
<el-checkbox v-model="checkall" @change="changeAll">全选</el-checkbox>
</div>
<el-checkbox v-model="checkedcitys" v-for="(group,index) in model" :label="group" :key="index" @change="changeSecond(checkedcitys)">
<div @mouseover="overShow(index)" @mouseout="outHide(index)">{{group.label}}
<div v-if="index===showIndex" style="z-index:222;position:absolute;border:1px solid #8E8E8E;background:#fff;width:50px;height:80px;margin-left:25px;margin-top:-20px">
<el-checkbox v-model="children" v-for="(child,item) in group.children" :label="child" :key="item" @change="changeThird(child)">
{{child.label}}
</el-checkbox>
</div>
</div>
</el-checkbox>
</div>
</div>
</template>
<script>
export default {
data() {
return {
checkall: false,
children:[],
model:[
{ label: "A组", children: [
{father:"A组",label:"a1"},
{father:"A组",label:"a2"},
{father:"A组",label:"a3"},
] },
{ label: "B组", children: [
{father:"B组",label:"b1"},
{father:"B组",label:"b2"},
{father:"B组",label:"b3"},
] },
{ label: "C组", children: [
{father:"C组",label:"c1"},
{father:"C组",label:"c2"},
{father:"C组",label:"c3"}] },
{ label: "D组", children:[
{father:"D组",label:"d1"},
{father:"D组",label:"d2"}
] },
],
checkedcitys: [],
checkchild: false,
showIndex:-1
};
},
methods: {
changeAll: function(val) {
this.checkedcitys = val? this.model:[];
this.changeSecond(this.checkedcitys)
},
changeSecond: function(val) {
console.log(val,3);
let arr=[];
let checkedCount = Object.keys(val).length;
this.children =checkedCount >0 ? this.children :[];
for(let i=0;i<checkedCount;i++){
arr= arr.concat(val[i].children);
this.children = arr
}
//全选
this.checkall = checkedCount=== this.model.length
},
changeThird:function(children){
console.log(children,'child')
let father='';
let hehe = [];
if (children.length>0){
children.forEach(item=>{
father=item.father;
console.log(item.father,'hehe')
});
this.model.forEach(item=>{
console.log(item,'item');
console.log(father,'father');
if(item.label==father){
debugger
console.log(father);
if(item.children.length==children.length){
console.log(this.checkedcitys,'当前选择5');
console.log(item,'items');
hehe.push(item);
// console.log(this.checkedcitys,'hehe')
}
}
});
console.log(hehe,'cnm')
}else{
this.checkedcitys =[]
}
console.log(this.model,'点击的model');
console.log(this.children,'index');
console.log(children,'children');
console.log(this.checkedcitys,'选的')
// if(this.model[val].children.length===this.children.length){
// console.log(this.children,'1')
// console.log(this.model[val],'2')
// }else{
// }
// console.log(this.model[val].children.length===this.children.length)
// let checkedCount = Object.keys(val).length
// if(checkedCount=== this.children.length){
// this.checkedcitys = this.model[val]
// }
// this.model[val] =
// 全选
},
overShow: function(node) {
this.showIndex = node
},
outHide: function(node) {
this.showIndex = -1
},
}
};
</script>
<style scoped>
.el-checkbox + .el-checkbox {
display: block;
margin: 0;
}
</style>
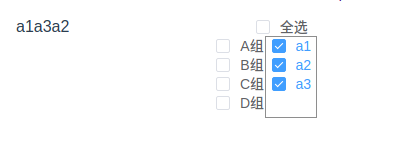
先选择第三级复选框,现在是这样的
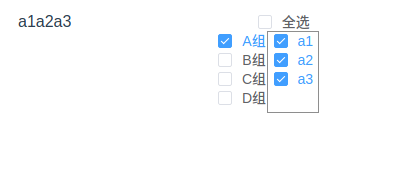
希望是这样的
回答:
你能不能设置一个parentId,你这个就是典型的树结构,或者通过递归实现。
以上是 【element-ui】element-ui 复选框组件,三层复选框,最后一级怎么操作 的全部内容, 来源链接: utcz.com/a/151488.html








