【element-ui】vue+axios+elment-ui请求到数据后绑定不显示?
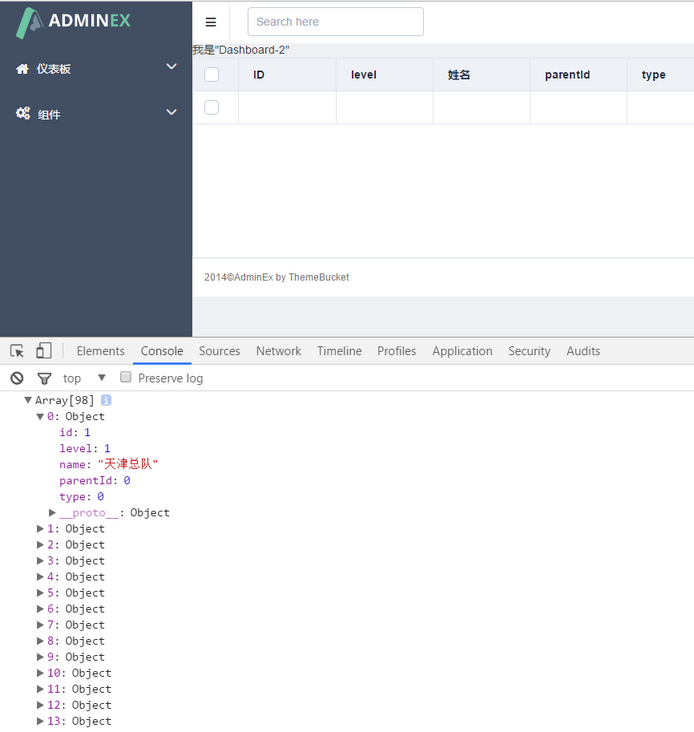
先上图



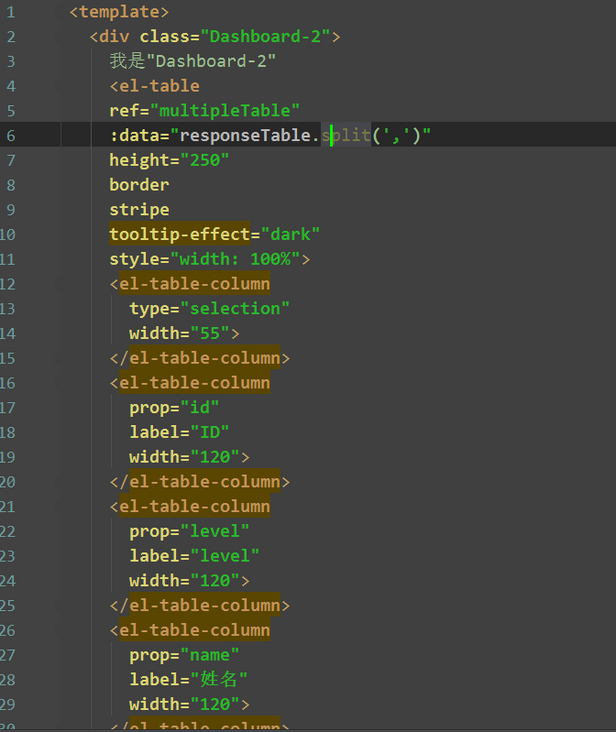
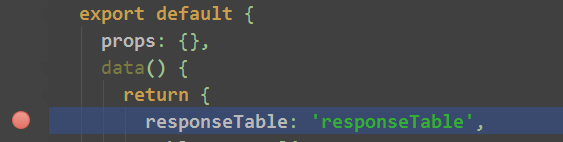
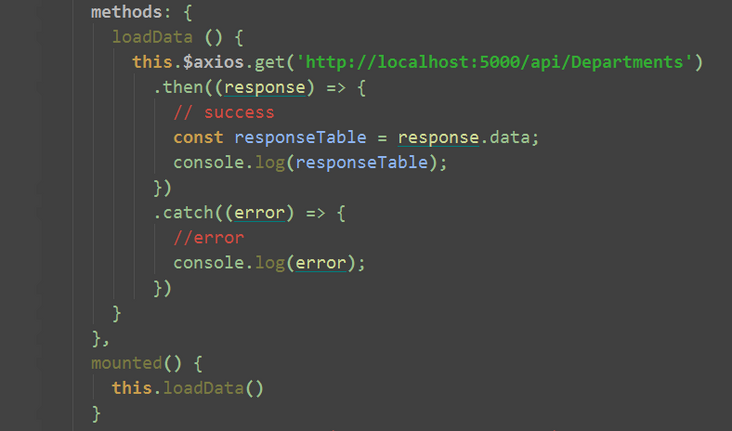
1.api已经请求到了,刚开始报错得到的格式是string,无奈只能在绑定数据后面做了 string->array,我感觉应该是vue必须提前声明多加了一个''的问题,有没有更好的方式?
2.页面为什么不显示呢,错在哪里了呢?
求大神!!!
回答:
你的 responseTable初始化的时候应该是一个空数组
data(){
return {
responseTable:[]
}
}
在你的loadData(){
this.responseTable=response.data
},
绑定的时候就是:data="responseTable"
回答:
this.responseTable = response.data
如果是json
this.responseTable = JSON.parse(response.data)
:data = responseTable
回答:

去掉后面的split
以上是 【element-ui】vue+axios+elment-ui请求到数据后绑定不显示? 的全部内容, 来源链接: utcz.com/a/151445.html








