【element-ui】el-table 这种多级表头该如何实现?

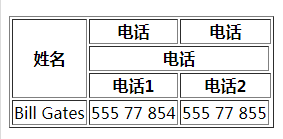
姓名 和 电话 是表头。求指教
回答:
你可以查看element-ui的文档,table表格是有这种支持的,只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。
<el-table :data="tableData"
style="width: 100%">
<el-table-column prop="date" label="日期" width="150"></el-table-column>
<el-table-column label="配送信息">
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column label="地址">
<el-table-column prop="province" label="省份" width="120"></el-table-column>
<el-table-column prop="city" label="市区" width="120"></el-table-column>
<el-table-column prop="address" label="地址" width="300"></el-table-column>
<el-table-column prop="zip" label="邮编" width="120"></el-table-column>
</el-table-column>
</el-table-column>
</el-table>
以上是 【element-ui】el-table 这种多级表头该如何实现? 的全部内容, 来源链接: utcz.com/a/151339.html









