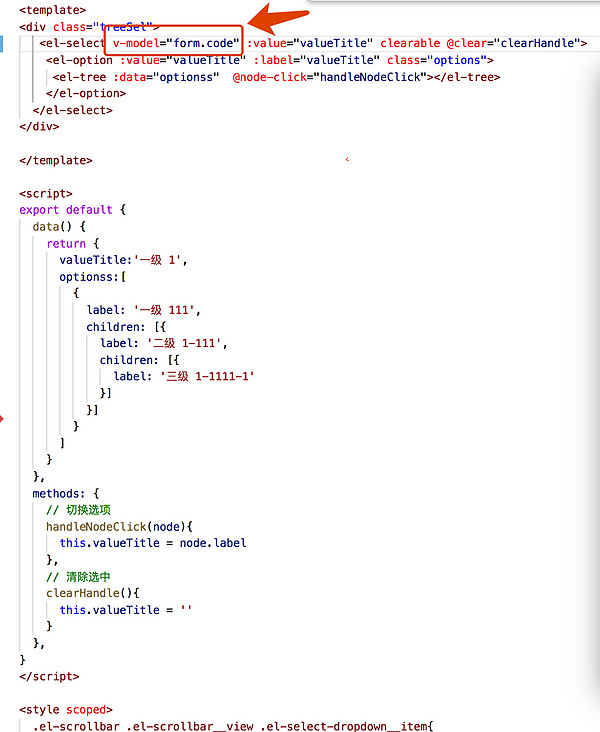
【element-ui】自己弄了个树状下拉,但是不能双向绑定,请问问题出现在什么地方

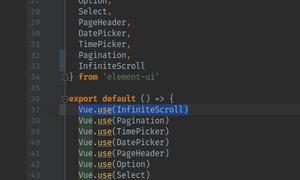
select为什么不能双向绑定,请问为什么
回答:
- form绑哪里去了?没看到你有声明form字段
- 你绑定太乱了,感觉根本没明白v-model的意思
<el-form size="small"
label-width="140px"
:model="handlerValue"
:inline="true"
ref="handlerValue"
:validate-on-rule-change="false"
>
<el-form-item label="所属部门" prop="departmentCode" :rules="filterRules({required:true})">
<el-select placeholder="请选择部门" v-model="handlerValue.departmentCode">
<el-option
:label="item.deptName"
:value="item.deptCode"
v-for="(item,index) in deptsObject"
:key="index"
></el-option>
</el-select>
</el-form-item>
</el-form>
回答:
v-model绑定的数据 一定要现在data中定义 否则会造成数据更新视图不更新的情况
以上是 【element-ui】自己弄了个树状下拉,但是不能双向绑定,请问问题出现在什么地方 的全部内容, 来源链接: utcz.com/a/151251.html