【element-ui】VUE ElementUI Table 固定自定义的尾行
<template> <el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
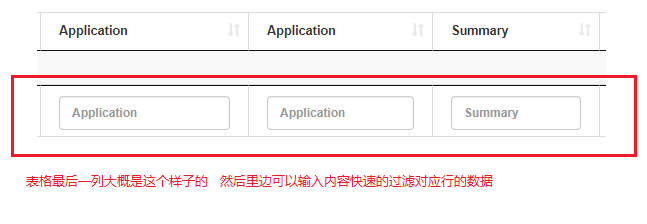
如下图所示 使用ElementUI table 组件 希望可以在表格最后一行固定
想了很久也没想好要怎么做

回答:
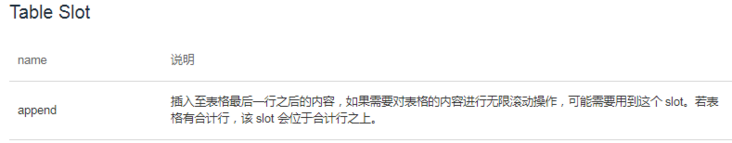
直接下table外层的增加一行筛选就好了,没有必要写在table里面去,手动刷选数据,效果是一样的
回答:

以上是 【element-ui】VUE ElementUI Table 固定自定义的尾行 的全部内容, 来源链接: utcz.com/a/151007.html








