【element-ui】vue elemnet-ui 像这样的图片分页展示是怎么实现的?


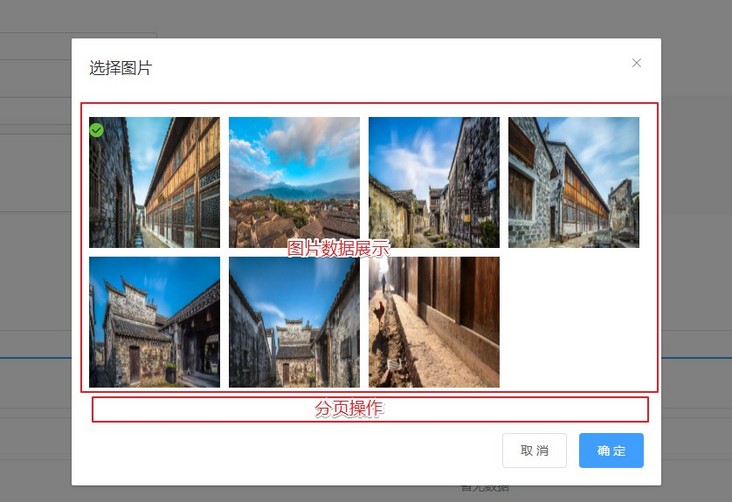
如图:点击“选择照片”后弹出dialog
弹出框里显示图片列表,每页展示8个图片,不知道这个分页是怎么实现的?
代码如下:(已经组件化)
Vue.component('select-photo',{ props: ['param'],
data: function () {
return {
currentPage:1,
pagesize:4,
isshow:false,
imgs:[],
selected:''
}
},
methods: {
openDialog(){
var _this=this
var param=this.param
var sightId=param[3]
if(sightId==''){
this.$message({
type: 'info',
message: '请先选择景点'
});
}else{
axios.get("{:url('api/file/gallery')}"+"?limit=8&id="+sightId).then(function (response) {
if(response==''){
console.log("没有数据");
}else{
console.log(response.data.data);
Vue.set(_this,'imgs',response.data.data)
Vue.set(_this,'isshow',true)
}
})
}
},
selectedImg(imgsIndex){
var img=(this.imgs[imgsIndex]['savepath']+this.imgs[imgsIndex]['title'])
Vue.set(this,'selected',img)
},
submitDialog(){
var param=this.param
var index=param[0]
var i=param[1]
var lasti=param[2]
Vue.set(vm.tour[index].children[i].children[lasti],'img',this.selected)
Vue.set(this,'isshow',false)
}
},
template: '<div class="plan-button"><div @click="openDialog()">选择照片</div><el-dialog title="选择图片" :visible.sync="isshow" width="600"> <div class="select_photo_container"><div class="row"><div class="photo_wrapper" v-for="(item,imgsIndex) in imgs"><img v-bind:src="(item.savepath+item.title)" v-on:click="selectedImg(imgsIndex)"><div class="img-checked" v-if="selected==(item.savepath+item.title)"><i class="iconfont icon-duigou"></i></div></div></div><div class="pagination"><el-pagination background layout="prev, pager, next" :current-page="currentPage" :page-size="pagesize" :total="imgs.length"></el-pagination></div></div> <span slot="footer" class="dialog-footer"> <el-button @click="isshow = false">取 消</el-button> <el-button type="primary" @click="submitDialog">确 定</el-button> </span></el-dialog></div>'
})
补充:网上搜索到的都是table分页的,我的不是table,直接div显示的数据,是怎么处理的呢?
<el-table :data="data.slice((currentPage-1)*pagesize, currentPage*pagesize)"
stripe
border
style="width: 100%">
回答:
自己解决了,2种方案
第1种方案:
1、点击Dialog时请求第1页的数据
2、点击分页时,根据当前页去请求
axios.get("{:url('api/file/gallery')}"+"?limit="+this.pagesize+"&id="+sightId+"&page="+currentPage)第2种方案:
1、点击Dialog时请求所有数据
axios.get("{:url('api/file/gallery')}"+"?id="+sightId)2、点击分页时,根据下面代码来相应显示
v-for="(item,index) in imgs.slice((currentPage-1)*pagesize,currentPage*pagesize)"回答:
加分页组件,点击分页的时候,请求接口数据把当前页图片换掉
回答:
分页和是不是table没有半毛钱关系啊。table它也只是维护这一份数据来源。
关键是axios.get("{:url('api/file/gallery')}"+"?limit=8&id="+sightId) 这个接口要支持分页dialog出现时默认请求第一页
回答:
可以参考一下这个例子:
https://jsfiddle.net/hy3paov7/
回答:
问题关键点没说出来,再说分页和table没有半毛钱的关系。
关键是你的这个axios.get("{:url('api/file/gallery')}"+"?limit=8&id="+sightId)获取的图片数据里面是否带有分页相关信息,如果有那就好搞,如果没有,建议你们后端开发的同学加上,如果他们不加你就得写代码,获取到图片的数量,做动态计算有多少页。
以上是 【element-ui】vue elemnet-ui 像这样的图片分页展示是怎么实现的? 的全部内容, 来源链接: utcz.com/a/150990.html









