【element-ui】elementUI upload插件中(获取将要删除图片的index,如何将获取的index传入handleremove事件)
<div style="border: 1px dashed red;" class="imgAdd"><el-upload
:action="imgURLduo"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:before-upload="beforeAvatarUpload"
:on-success="handleAvatarSuccess">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="120%" :src="dialogImageUrlduo" alt="">
</el-dialog>
</div>
data() {
return{ flag: false,
flagger: false,
flaggger: false,
imgUrlflag: false,
MultiXianglen: '',
dialogImageUrlduo: '',
dialogVisible: false,
imgURLduo: 'http://mockjs.com/dist/mock',
imageUrlduo: [],
imageNum: 0 ,
dynamicValidateForm2: {
domains: [{
value: ''
}]
},
ruleForms: {
MultiTit: ''
},
ruless: {
MultiTit: [
{ required: true, message: '请输入标题名称', trigger: 'blur' },
{ min: 1, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
//{ pattern:/^(?![0-9])[0-9a-zA-Z_\u4e00-\u9fa5]+$/, message: '只允许字母和汉字开头'}
]
}
}
}
/上传图片部分/
//图片成功上传 handleAvatarSuccess(res, file) {
this.imageUrlduo = URL.createObjectURL(file.raw);
console.log(this.imageUrlduo);
this.addimgurlMulti(this.imageUrlduo);
console.log(this.imgurlMulti)
this.$message.success('图片上传成功');
},
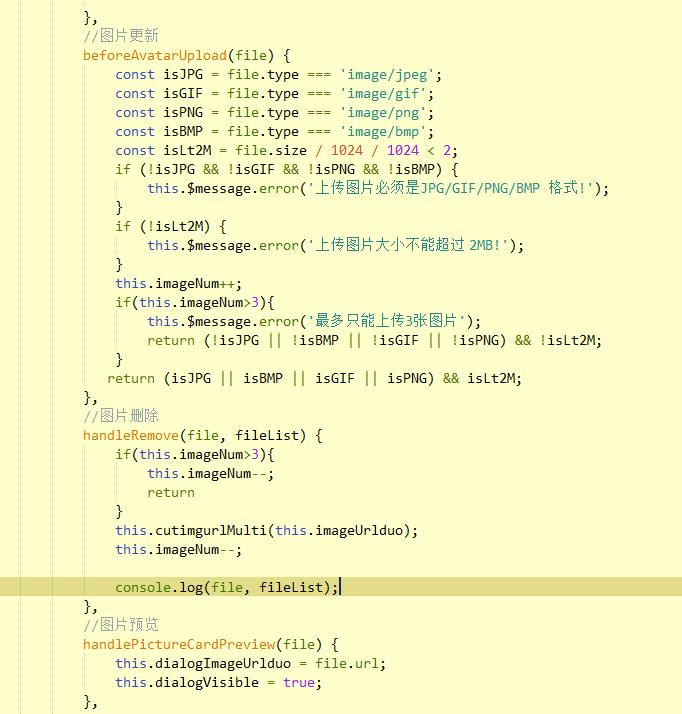
//图片更新
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isGIF = file.type === 'image/gif';
const isPNG = file.type === 'image/png';
const isBMP = file.type === 'image/bmp';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG && !isGIF && !isPNG && !isBMP) {
this.$message.error('上传图片必须是JPG/GIF/PNG/BMP 格式!');
}
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
}
this.imageNum++;
if(this.imageNum>3){
this.$message.error('最多只能上传3张图片');
return (!isJPG || !isBMP || !isGIF || !isPNG) && !isLt2M;
}
return (isJPG || isBMP || isGIF || isPNG) && isLt2M;
},
//图片删除
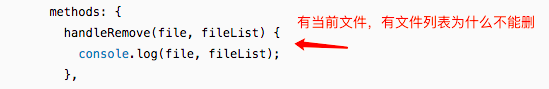
handleRemove(file, fileList) {
if(this.imageNum>3){
this.imageNum--;
return
}
//this.cutimgurlMulti(this.imageUrlduo);
this.imageNum--;
console.log(this.imageUrlduo);
console.log(file, fileList);
},
//图片预览
handlePictureCardPreview(file) {
this.dialogImageUrlduo = file.url;
this.dialogVisible = true;
},
,目前不知道怎么删除指定的图片(就是每个图片都有一个删除图标,点击这个删除图标就删除这个图片)

回答:

给上file-list, 不管删除还是添加, 不是都不用你动手么
回答:
删除回调中的参数(file, fileList),第二个参数,是删除成功以后返回的当前绑定的data中的某个数组(例如picArr),你可以直接把回调中的参数fileList直接赋给你绑定的data中的数组
this.picArr = fileList
回答:
在回调函数中 把保存图片地址的变量重新赋值成 空字符串或者其他你想要的值
回答:

回答:
来自官方文档:
你的代码里
:on-remove="handleRemove"就是删除的回调,会拿到当前删除的file对象,和整个fileList。
回答:
请问楼主解决了吗?
以上是 【element-ui】elementUI upload插件中(获取将要删除图片的index,如何将获取的index传入handleremove事件) 的全部内容, 来源链接: utcz.com/a/150870.html








