【element-ui】elementUI表单验证时,动态$refs报错
代码如下:
`
<el-table :data="formLabelAlign"> <el-table-column label="地址">
<template slot-scope="scope">
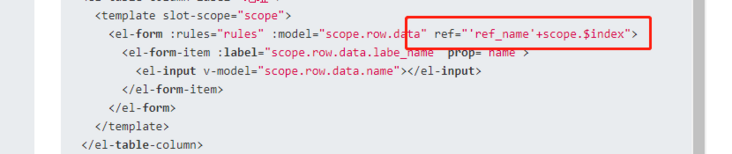
<el-form :rules="rules" :model="scope.row.data" ref="'ref_name'+scope.$index">
<el-form-item :label="scope.row.data.labe_name" prop="name">
<el-input v-model="scope.row.data.name"></el-input>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column>
<template slot-scope="scope">
<el-button @click="submit(scope.$index,'ref_name')">提交</el-button>
</template>
</el-table-column>
</el-table>
return {
formLabelAlign: [
{
name: "one",
data: {
labe_name: "one",
name: "",
son: [{ age: 18 }]
}
},
{
name: "two",
data: {
labe_name: "two",
name: "",
son: [{ age: 18 }]
}
}
],
rules: {
name: [
{ required: true, message: "不能为空", trigger: "blur" },
{ min: 3, max: 8, message: "长度在 3 到 8 个字符", trigger: "blur" }
]
}
};
submit(index, ref_name) {
this.$refs['ref_name'+index].validate(valid => {
if (valid) {
console.log(index + ":OK");
} else {
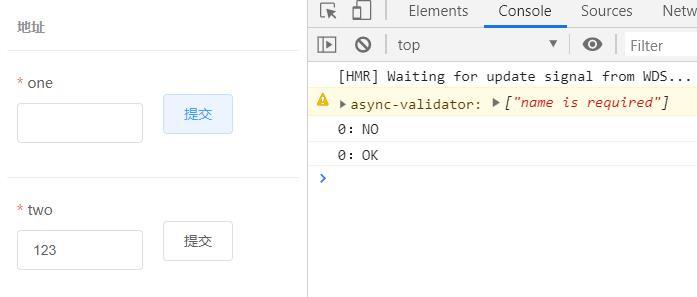
console.log(index + ":NO");
return false;
}
})
}
`
因为外面套了表单,里面的from等于是循环渲染出来的。
ref="'ref_name'+scope.$index"
this.$refs['ref_name'+index].validate
这样写会报错validate' of undefined
ref="ref_name"
this.$refs['ref_name'].validate
这样写的话,点击第一个按钮实际验证的是第二个input,点第二个按钮会报错validate' of undefined

网上查了一些解决方案,单都没解决这个问题。我个人任为问题还是出在动态$refs这块没对应到具体是那个data的问题,还请各位大佬帮忙看看问题到底是在那?该如何解决?先行谢过了!!!
回答:
ref加冒号
:ref="'ref_name'+scope.$index"回答:

动态的东西,绑定需要 ":"
参考:https://cn.vuejs.org/v2/guide...
回答:
:的问题,你这应该ref都找不到吧
以上是 【element-ui】elementUI表单验证时,动态$refs报错 的全部内容, 来源链接: utcz.com/a/150682.html









