vue-cli 配置跨域代理不生效
proxyTable: { '/api':{
target:'http://www.api.com/api',
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
},
在config/index.js里配置里这个代理,页面发请求依然是请求到本地的。要怎么正确配置呢?
发的请求代码如下
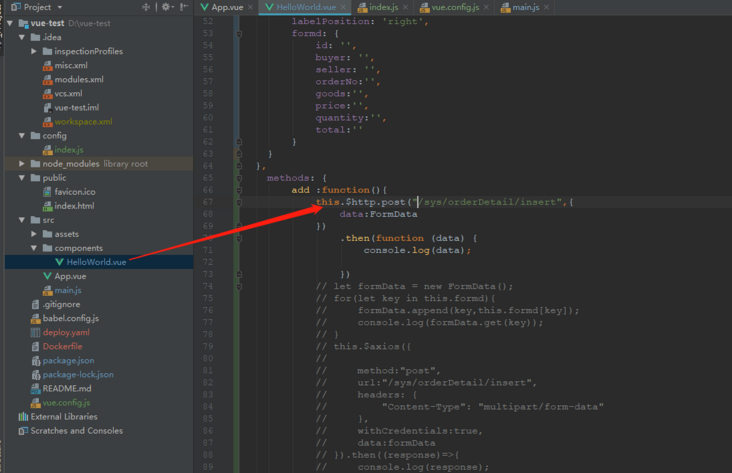
this.$http.get('/api/menu/get_list').then(function(data){ console.log(data)
})
这样子发的请求仍然是http://localhost:8080/api/men...
回答:
其实已经生效了。
代理本质上就是请求本地server转发到代理server
回答:
proxyTable: { '/api':{
target:'http://www.api.com',
changeOrigin:true
}
},
如果不用pathrewrite,目标地址后面不能跟接口名字,这点很重要。。。。我因为这,搞了两天
target:'http://www.api.com',回答:
确实是已经生效了,虽然请求还是localhost,但是拿到数据了。所以通过以上配置就可以在本地开发的时候跨域请求了。
回答:
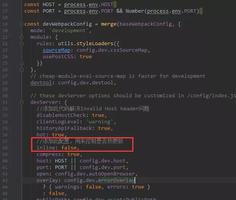
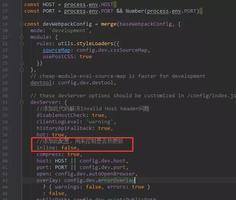
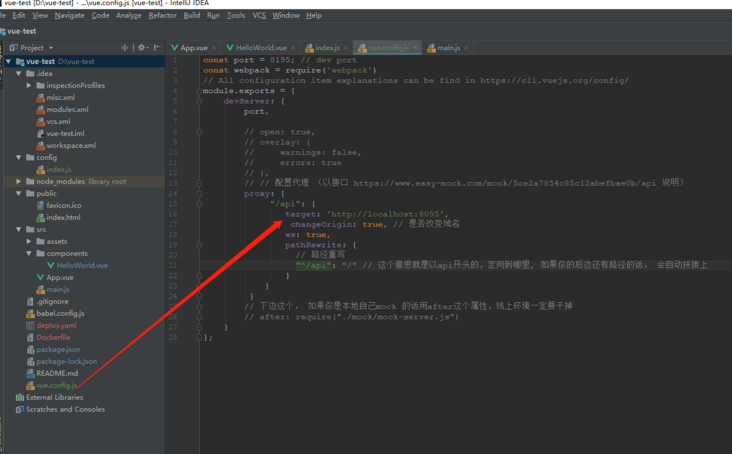
proxyTable: { '/api': {
target: 'http://127.0.0.1:7770/',
changeOrigin: true,
// pathRewrite: {
// '^/api': ''
// }
}


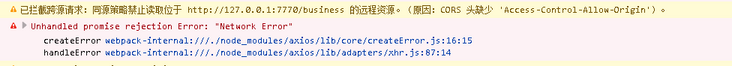
数据请求回来了,依旧报跨域错误,该如何配置才好
====================================解决了====================================

之前是我设置错了, 还需要设置请求的根域名替换为 /api 就好了
回答:
我也是后端在本地local host:8095,前端是localhost: 8195,我vue 发http请求总是到localhost:8195.怎么配置代理都不对,为什么啊,可以帮帮我吗


回答:
你们这些人说了半天,很多人都没说到一个重点就是配置BaseUrl,axios里面连接服务器的地址,如果代理后要改成本地地址,例如:服务器地址是 https://www.baidu.com/
配置代理:
`proxyTable: {
"/api": { target: https://www.baidu.com/,
changOrigin: true,
pathRewrite: {// 重写路径: 去掉路径中开头的'/api'
'^/api': ''
}
},
}`
而axios的BaseUrl应该配成
` // 创建axios实例
const service = axios.create({
baseURL: '/api', // 不代理时用服务器地址,代理用自己配的/apitimeout: 60000, // 请求超时时间
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})`
以上是 vue-cli 配置跨域代理不生效 的全部内容, 来源链接: utcz.com/a/150586.html