求助RSA加密,vue项目
试用vue编写的项目
现在后台给了我公钥
让我前端rsa加密
给的密钥是asndskadhaddhsdkjalsdlaskdjlksjadl
这种很长的一串字符串
我看了下跟网上的begin等开头的不一样
现在不知道怎么加密
yonglenode-rsa但是好像加密错了
求助
回答:
Try this
具体使用方法可以参照我最近的博客:
Javascript当中的RSA加解密
回答:
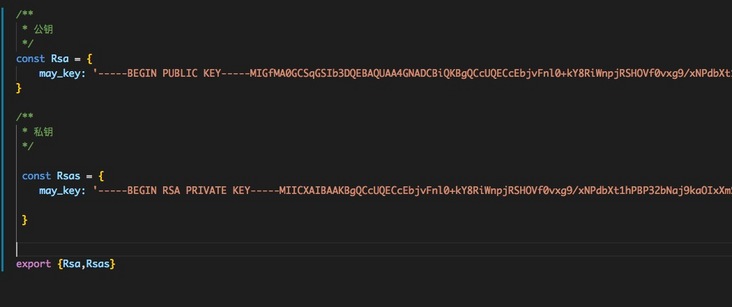
一、生成一对秘钥
将生成的秘钥暴露出去(如图):

二、在项目中引入SRA.js
注意(重)
// 在文件底部 把这几个方法暴露出去const RSA = {
RSAKey : RSAKey,
KEYUTIL : KEYUTIL,
hex2b64 : hex2b64,
b64tohex : b64tohex
}
export {RSA}
三、封装方法
解释:
1. {Rsa,Rsas} 分别是公钥和私钥2. {RSA} 指的是RSA.js中的加密的方法
/** * 加密
*/
import {Rsa,Rsas} from './config.js'
import {RSA} from './Rsa.js'
var ext = {
/*
加密
*/
en: function (deStr) {
var encrypt_rsa = new RSA.RSAKey();
encrypt_rsa = RSA.KEYUTIL.getKey(Rsa.may_key);
var encStr = encrypt_rsa.encrypt(deStr)
encStr = RSA.hex2b64(encStr);
return encStr
},
/*
解密
*/
de: function (encStr) {
var decrypt_rsa = new RSA.RSAKey();
decrypt_rsa = RSA.KEYUTIL.getKey(Rsas.may_key);
encStr = RSA.b64tohex(encStr)
var decStr = decrypt_rsa.decrypt(encStr)
return decStr
}
}
export {ext}
四、如何调用
import {ext} from '../../../../api/encrypt';get_over () {
let a = ext.en(this.test)
let b = ext.de(a)
console.log(a,'加密后的结果')
console.log(b,'解密后的结果')
},
五、结尾
解释: 正常来说,前段一般用公钥加密,把加密后的数据,传给后端,后端用私钥去解密。完成交互
回答:
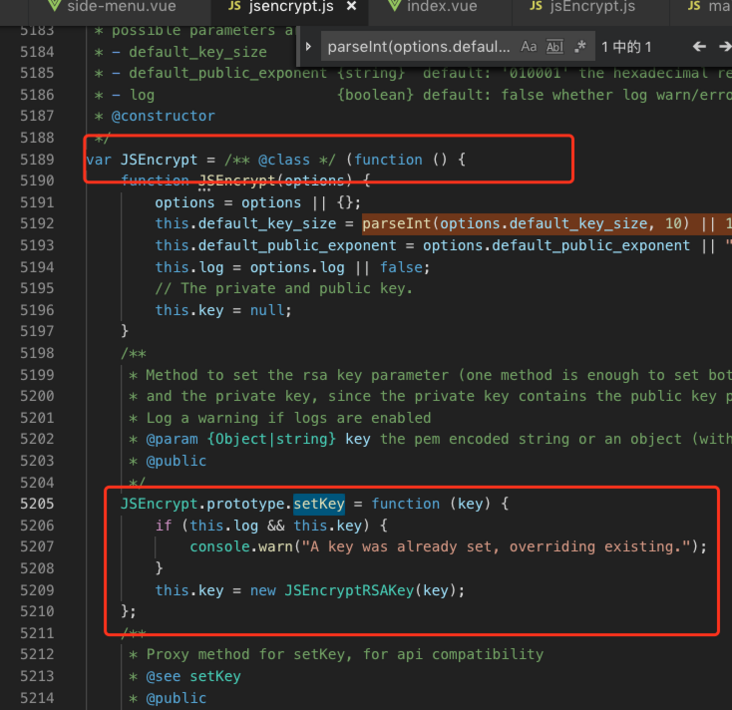
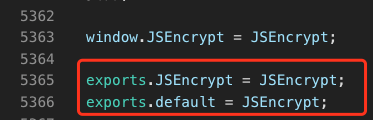
看了包的源码才知道,除了插入的时候要注意。
使用的时候,也要采用原型的方法。
例子代码vue脚手架中引入,亲测成功.
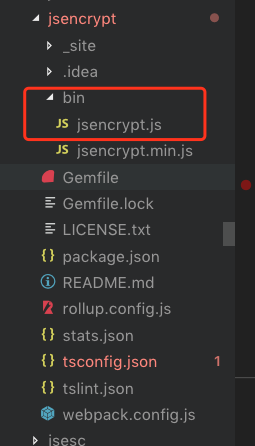
npm install jsencrypt --save
import JsEncrypt from 'jsencrypt/bin/jsencrypt'
// 将jsencrypt压入到Vue
Vue.prototype.$jsEncrypt = JsEncrypt
let jse = this.$jsEncrypt console.log('jse', jse)
jse.prototype.setPublicKey(`-----BEGIN PUBLIC KEY-----
MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQC8ygMKjJLSUpnfXqt8lRSAdDxA
HWKi9GbTFkCbAjkRCR6VUakxxXLXHQUtPCizKcvNpuYqZ5bO8LEgpY7SL3JEdEI9
OuMnZ6ToeHPfcHeS+EgN0oYmdQ49RB5wZkcBEFk80OBEAM6VhnE0IuHGkU5ko9oP
Hq3boEQ3Ej6r3T+UhQIDAQAB
-----END PUBLIC KEY-----`)
let encrypted = jse.prototype.encrypt('123456')
console.log(encrypted)


以上是 求助RSA加密,vue项目 的全部内容, 来源链接: utcz.com/a/150390.html









